これは Movable Type Advent Calendar 2016 の15日目の記事です。
サイト構築でコーディングしているときは、後々の運用がスムーズにできるようHTMLやCSSをできるだけ整理してわかりやすくしておこうとすると思います。
しかし、それでも制作が進むにつれてだんだんとルールに合わない部分が出て来てしまったりします。特にCSSはセレクターの書き方やCSSファイルへの記述の位置などのルールが崩れ易いと思います。
そこで、少しでも運用が簡単にできるようにテンプレートをモジュール化したりということもあると思います。
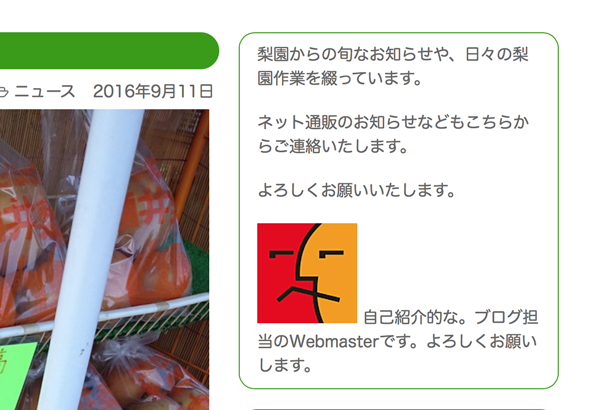
例えばサイドバーにある下記のような部分です。

このブログパーツのような部分はテンプレートモジュールにし易いと思います。下記のようなソースをテンプレートモジュールにして読み込むだけです。
<div class="block-wrapper block blog-info">
<p>梨園からの旬なお知らせや、日々の梨園作業を綴っています。</p>
<div class="pagemorewrapper">
<p>ネット通販のお知らせなどもこちらからご連絡いたします。</p>
<p>よろしくお願いいたします。</p>
</div>
<p class="blogownerinfo">
<img src="http://samplefarm.movabletype.io/.assets/thumbnail/hello_mac_square-400-120wi.png" width="120">
自己紹介的な。ブログ担当のWebmasterです。よろしくお願いします。
</p>
</div>
ただし、HTMLをモジュール化してもスタイルをCSSファイルに記述してしまってはデザインを変えたりこの部分を削除したりした場合、CSSファイルから該当スタイルを消し忘れて余計なものが残ってしまったりします。
そういうことが少しでも起こらないようにテンプレートモジュールにHTMLとCSSをセットにして記述してしまうというのもありかなと思います。
例えば下記のような感じです。ひとつのテンプレートモジュールにHTMLとこのHTMLで適用させるCSS、「固有の名前」(1行目)をセットで書いて、それぞれを変数にしています。テンプレートモジュールの名前は「ブログインフォ」と設定しました。
<mt:SetVarBlock name="blockname">blog-info-block</mt:SetVarBlock>
<mt:SetVarBlock name="blog-info-block-html">
<div class="<mt:GetVar name="blockname"> block-wrapper block blog-info">
<p>梨園からの旬なお知らせや、日々の梨園作業を綴っています。</p>
<div class="pagemorewrapper">
<p>ネット通販のお知らせなどもこちらからご連絡いたします。</p>
<p>よろしくお願いいたします。</p>
</div>
<p class="blogownerinfo">
<img src="http://samplefarm.movabletype.io/.assets/thumbnail/hello_mac_square-400-120wi.png" width="120">
自己紹介的な。ブログ担当のWebmasterです。よろしくお願いします。
</p>
</div>
</mt:SetVarBlock>
<mt:SetVarBlock name="blog-info-block-css">
.<mt:GetVar name="blockname">.blog-info {
border: 1px solid <mt:GetVar name="main_color">;
border-radius: 1em;
}
.<mt:GetVar name="blockname">.blog-info p {
margin: 0;
padding: 10px 1.1em;
}
.<mt:GetVar name="blockname">.blog-info p {
margin: 0;
padding: 10px 1.1em;
}
.<mt:GetVar name="blockname"> .blogownerinfo {
overflow: hidden;
}
.<mt:GetVar name="blockname">.blog-info p img {
max-width: 100px;
}
.<mt:GetVar name="blockname"> .blogownerinfo img {
padding-right: 5px;
float: left;
}
</mt:SetVarBlock>
「固有の名前」を設定したのは「固有の名前」を使ってHTMLに「固有の名前」のクラスを設定して、CSS部分ではセレクタに「固有の名前」を含めることで、サイト内の他の部分に影響が出ないようにしています。
HTMLの部分はindex.htmlのサイドバーなどに下記のようにしてHTML部分を読み込みます。
<mt:Include module="ブログインフォ">
<mt:GetVar name="blog-info-block-html">
下記のようなHTMLが書き出されます。
<div class="blog-info-block block-wrapper block blog-info">
<p>梨園からの旬なお知らせや、日々の梨園作業を綴っています。</p>
<div class="pagemorewrapper">
<p>ネット通販のお知らせなどもこちらからご連絡いたします。</p>
<p>よろしくお願いいたします。</p>
</div>
<p class="blogownerinfo">
<img src="http://samplefarm.movabletype.io/.assets/thumbnail/hello_mac_square-400-120wi.png" width="120">
自己紹介的な。ブログ担当のWebmasterです。よろしくお願いします。
</p>
</div>
そして、スタイルシートには下記のように記述します。
<mt:Include module="ブログインフォ">
<mt:GetVar name="blog-info-block-css">
書き出されるスタイルは下記のようになります。
.blog-info-block.blog-info {
border: 1px solid rgba(52, 157, 0, 1);
border-radius: 1em;
}
.blog-info-block.blog-info p {
margin: 0;
padding: 10px 1.1em;
}
.blog-info-block.blog-info p {
margin: 0;
padding: 10px 1.1em;
}
.blog-info-block.blogownerinfo {
overflow: hidden;
}
.blog-info-block.blog-info p img {
max-width: 100px;
}
.blog-info-block.blogownerinfo img {
padding-right: 5px;
float: left;
}
.blog-info-block.blogownerinfo {
overflow: hidden;
}
このようにHTMLとCSSをまとめておくことで見通しがよくなりセレクタの書き方を統一しやすくなったり、不要になって削除する時も確実に削除できるようになると思います。