Facebookにログインしてhttp://apps.facebook.com/statichtml/にアクセスします。
「アプリに移動」をクリックします。

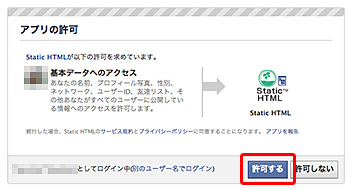
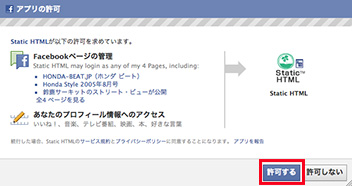
「アプリの許可」というページに移動したら右下の許可する」をクリックします。

httpsで利用している場合、「セキュアな接続を解除しますか?」と表示されるので「続行」をクリックします。

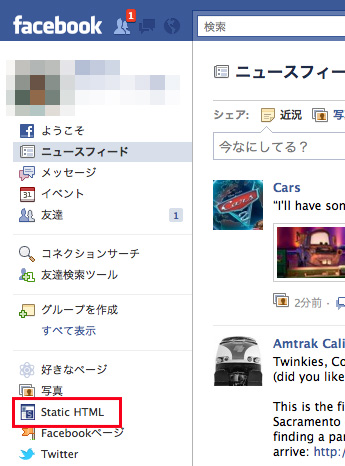
左のサイドバーから「Static HTML」を選び、表示されたページで「Static HTML 管理画面へ」をクリックします。


Static HTMLのページに移動したら「Facebookでログイン」をクリックして、「アプリの許可」というウィンドウの「許可する」をクリックします。


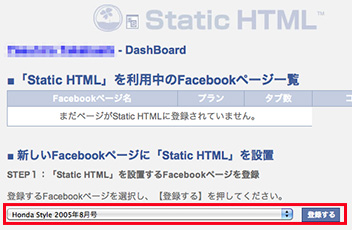
移動したページでプルダウンからStatic HTMLを設置するFacebookページを選択してそのFacebookページを登録します。

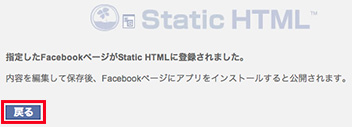
「戻る」をクリックすると、登録したページの一覧が表示され、リストの右側に「編集する」というボタンが表示されます。


「編集する」をクリックすると、編集ページに移動します。

編集ページは「WYSIWYG」モードと「HTML」モードがあります。ページを表示させた時は「HTML」モードになっているので、「WYSIWYG」モードで使う場合は、ボタンをクリックして切り替えてください。

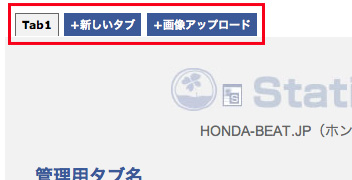
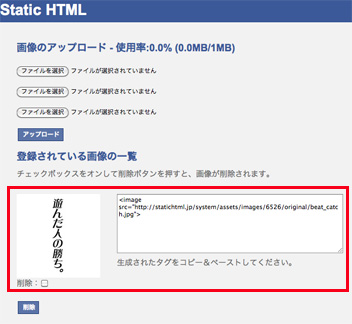
「画像のアップロード」というタブをクリックすると、使用する画像をアップロードするページが開きます。

アップロードする画像を選び「アップロード」をクリックします。

画像がアップロードされると「登録されている画像の一覧」にアップロードした画像が追加されます。アップロードした画像を削除したい場合は、削除したい画像のサムネイルの下にあるチェックボックスをチェックして「削除」をクリックします。

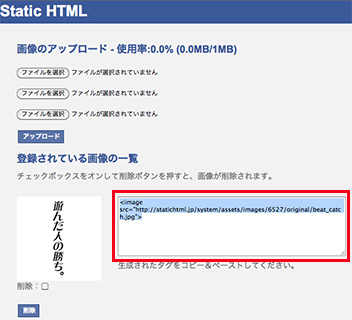
サムネール画像の右側に表示されたHTMLソースをすべて選択してコピーします。

編集ページの入力範囲にコピーしたものを貼付けます。このとき、ソースを貼付けるので「HTML」モードにしておいてください。

貼付けたら「HTML」モードから「WYSIWYG」モードに切り替えます。そうすると、画像が枠の中の左側に表示されます。
画像を真ん中に表示させるには、「WYSIWYG」モードのまま画像の右側にカーソールを移動させて、上部に表示されているツールの「Center Align」をクリックします。

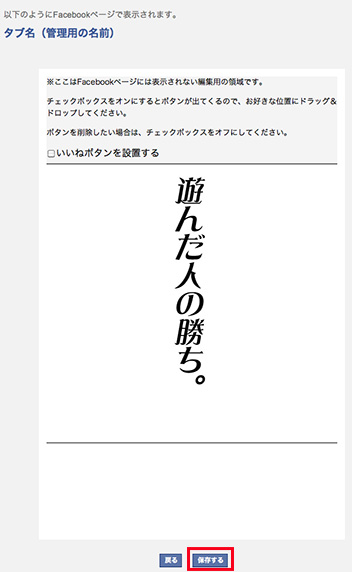
ページ下部に移動して「確認する(プレビュー)」をクリックすると、完成したページのイメージを確認出来ます。OKなら「保存する」をクリックします。編集をやり直す場合は「戻る」をクリックします。


切り替わったページで「タブを追加(アプリのインストール)」をクリックします。さらに、ページが切り替わり「Static HTML」を追加しますかと聞かれるので「アプリケーションの追加先」を確認して、「Static HTMLを追加する」をクリックします。これでFacebookページに作成したページが追加されます。


Facebookページを開くと左サイドバーに「Static HTML」という項目が追加されています。これをクリックすると、先ほど作成したページが表示されます。

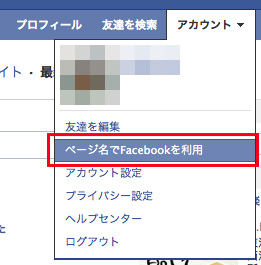
ただし、項目名が「Static HTML」では分かりづらいので、項目名を変更します。facebookページの右上にある「アカウント」から「ページ名でFacebookを使用」をクリックして、facebookページに切り替えます。



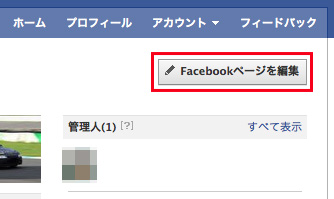
右上の「Facebookページを編集」から管理画面に移動して、左サイドバーの「アプリ」を選択します。


「追加済みアプリケーション」の中から「Static HTML」の「設定を編集」をクリックします。


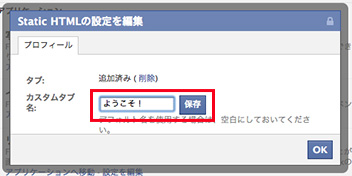
「Static HTMLの設定を編集」が表示されたら「カスタムタブ名」にタイトルを入力し「保存」→「OK」と進みます。

これで変更は完了しているので、右上の「Facebookページを見る」をクリックして、変更内容を確認します。
左サイドバーの「Static HTML」が「ようこそ!」に変更されています。
