
以前、ラスベガス旅行に行く機会があり、その時の事を「ラスベガスに行ったのに、カジノには行かなかったのなら...」というブログにまとめています。
そして、このブログのトップページはトランプが4枚並んでいて、マウスオーバーでトランプの画像を切り替えて、トランプの裏?表?...数字の方が見えるようにしてます。ありがちなデザインパターンですね...。
見た通り、このトップページのトランプはそれぞれが傾いています。通常、このようなデザインにする場合、Photoshopなどの画像編集ソフトで傾いたトランプを配置して、スライスするなどしてページを作成するのが一般的だと思います。
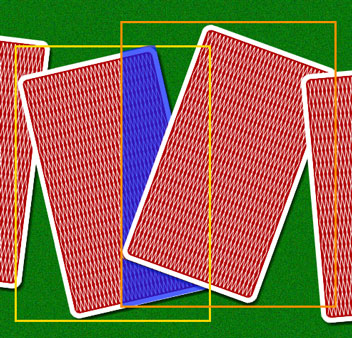
各トランプを含んだ範囲で切り取り、CSSでz-indexやmarginを使って重なり具合や重なり順を調整するという様になると思います。場合によっては、透過PNGを使う必要もあるかも...。下の画像のイエローとオレンジの枠がスライスした画像の輪郭です。
ただ、そのやり方だとトランプが重なったところをどう処理するかなど、具合の悪いところも出てきてしまいます。
例えば、下記の画像は、イエローの枠が左から2番目、オレンジ色が左から3番目の画像で、オレンジの枠のトランプが上になってます。そうすると青い部分のように、視覚的には左から2枚目のトランプのクリッカブルエリアですが、実際には左から3番めのクリッカブルエリアということになってしまいます。

また、イエロー、オレンジの枠内ではバックのグリーンのところでも、それぞれ、トランプがマウスオーバーでイメージが入れ替わります。
なるべくこういった事を回避するには、デザインを考える段階でHTML/CSSでどのようにコーディングするのかも考えておかないとなりませんでした。もしくはFlashとか...。
しかし、CSS3のtransformを使えば、もう少し簡単に解決する事ができます。「ラスベガスに行ったのに、カジノには行かなかったのなら...」では、transformを使ってトランプを傾かせています。そのため、使っている画像はトランプの柄の方が1枚と、1st、2nd、3rd、4thの4枚の合計5枚です。そして、どの画像も余白は含まず、トランプの形に作成してあります。


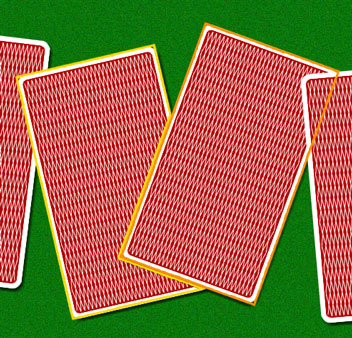
1日目、2日目、3日目、4日目をリストタグ<li>でマークアップして、CSSを使って「画像の表示、傾き、マウスオーバー」を設定しています。このtransformで傾きを作る事で、下記の図のように、クリッカブル・エリアはトランプの形と同じになり、先ほどのような視覚的な問題は発生しなくなり、自然な操作感を作る事ができると思います。

htmlはこんな感じ。<ul> <li id="cards-3"><a href="category3.html">第1日目</a></li> <li id="cards-4"><a href="category4.html">第2日目</a></li> <li id="cards-5"><a href="category5.html">第3日目</a></li> <li id="cards-6"><a href="category6.html">第4日目</a></li> </ul>
CSSはこんな感じ。
ul li#cards-3{
transform: rotate(7deg);
/* transform:必要に応じてベンダープレフィックスの記述も追加します。 */
top:-20px;
left: 15px;
}
ul li:hover{
z-index: 100;
}
マウスオーバーで画像を入れ替えるのと同時に、z-indexも変更して、画像を入れ替えたトランプを最前面に持ってくることで、マウスオーバー後のクリッカブルエリアも下図の青い部分のように変更出来、より一層、自然な使用感になっていると思います。

それと、もうひとつ考えられるメリットとして、トランプの枚数を増やさなければならない場合、HTMLに5枚目、6枚目のマークアップを追加してCSSに手を加えれば、トランプを増やしたデザインで全体を作り直してスライスしてやるより、時間を必要とせず、デザインの変更ができると思います。
CMSを使っている場合は、うまく使うことでカテゴリーを増やしただけで、トップページの変更などもしてしまうということも可能だと思います。ツールの機能を活用出来るようになることもモチベーションアップにつながるかなと感じてます。