以前まではカテゴリーにエントリー(ブログ記事)が登録されていなくても、カテゴリーアーカイブは生成されていましたが、どうやら、MT 5.2.2あたりから仕様が変更されて、エントリーが登録されていないカテゴリーアーカイブは生成されないようになってしまったようです。
詳細はこちら→ブログ記事がないカテゴリアーカイブが出力されない(MT5.2.2)
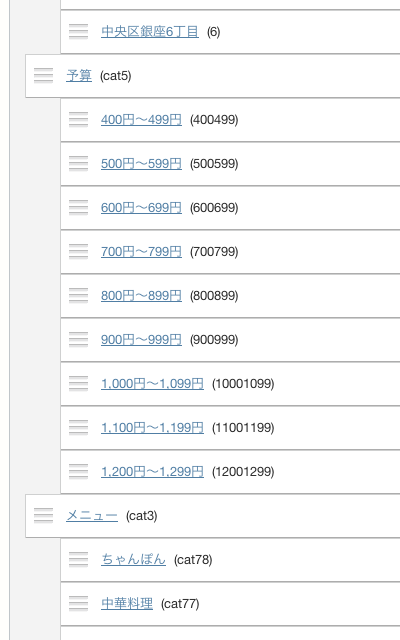
困った。Gourmet Vox 東京というブログで、この仕様変更でちょっと困ったことになってしまいました。下記の画像はブログのメインメニューとMTのカテゴリーの管理画面です。
Gourmet Vox 東京


トップレベルのカテゴリーは「メニュー」「予算」「住所」「店舗名」と4つあり、MTのカテゴリーの管理画面の画像のようにそれぞれのカテゴリーの下にサブカテゴリーがあります。
エントリーにはサブカテゴリーで該当するものが設定されます。エントリーにトップレベルカテゴリーは設定しません。
今まではエントリーが登録されていないカテゴリーもアーカイブファイルが生成されていたので、4つのトップレベルカテゴリーのアーカイブファイルにはそれぞれのサブカテゴリーの一覧を表示させ、そこからサブカテゴリーのアーカイブファイルにリンクさせていました。それが出来なくなってしまいました。
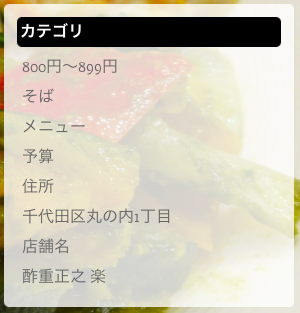
カテゴリーページを生成させるため、とりあえずそれぞれのトップレベルカテゴリーにもエントリーを1件登録しました。これで再構築すると下記の画像のようにエントリーが登録されているカテゴリー一覧にトップレベルカテゴリーも表示されてしまいます。

対応策のひとつの方法として、jQuery(javascript)の.removeを使って、必要ないカテゴリーを削除するという方法が有ると思います。
- まず、サイドバーに書き出されるカテゴリー一覧で削除したいカテゴリーだけにclassが設定されるように下記のように<mt:HasNoParentCategory>を追加、テンプレートを修正します。
<ul> <mt:EntryCategories> <li class="entry-category<mt:HasNoParentCategory> toplevelcat</mt:HasNoParentCategory>"> <a href="<$mt:CategoryArchiveLink$>" rel="tag"><$mt:CategoryLabel$></a> </li> </mt:EntryCategories> </ul>
- 下記のようなHTMLソースが生成されます。
<ul> <li class="entry-category "><a href="http://gourmetvox.com/tokyo/archives/cat/22.html" rel="tag">800円〜899円</a></li> <li class="entry-category "><a href="http://gourmetvox.com/tokyo/archives/cat/19.html" rel="tag">そば</a></li> <li class="entry-category toplevelcat"><a href="http://gourmetvox.com/tokyo/archives/cat/3.html" rel="tag">メニュー</a></li> <li class="entry-category toplevelcat"><a href="http://gourmetvox.com/tokyo/archives/cat/5.html" rel="tag">予算</a></li> <li class="entry-category toplevelcat"><a href="http://gourmetvox.com/tokyo/archives/cat/9.html" rel="tag">住所</a></li> <li class="entry-category "><a href="http://gourmetvox.com/tokyo/archives/cat/17.html" rel="tag">千代田区丸の内1丁目</a></li> <li class="entry-category toplevelcat"><a href="http://gourmetvox.com/tokyo/archives/cat/7.html" rel="tag">店舗名</a></li> <li class="entry-category "><a href="http://gourmetvox.com/tokyo/archives/cat/23.html" rel="tag">酢重正之 楽</a></li> </ul>
classに「toplevelcat」が追加されました。 - jQueryを読み込む様に修正して、インデックステンプレートで下記のようなjQueryファイルを作成します。
$(function(){ $(".toplevelcat").remove(); }) - これで、トップレベルカテゴリーは見えなくなります。

もうひとつのやり方は、トップレベルカテゴリーにエントリーを登録するのは同じですが、カテゴリーに親カテゴリーが有るのか無いのかを判別して親カテゴリーがない場合(トップレベルカテゴリーの場合)カテゴリー一覧に書き出さないようにする方法です。
- 元々のテンプレートは下記のようになってます。
<mt:EntryCategories> <li class="entry-category"> <a href="<$mt:CategoryArchiveLink$>" rel="tag"><$mt:CategoryLabel$></a> </li> </mt:EntryCategories>
- <li>タグを<mt:HasParentCategory>で括ってあげます。
<mt:EntryCategories> <mt:HasParentCategory> <li class="entry-category"> <a href="<$mt:CategoryArchiveLink$>" rel="tag"><$mt:CategoryLabel$></a> </li> </mt:HasParentCategory> </mt:EntryCategories>
- 下記のようなソースが書き出されます。
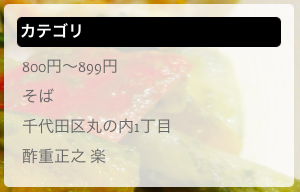
<ul> <li class="entry-category"><a href="http://gourmetvox.com/tokyo/archives/cat/22.html" rel="tag">800円〜899円</a></li> <li class="entry-category"><a href="http://gourmetvox.com/tokyo/archives/cat/19.html" rel="tag">そば</a></li> <li class="entry-category"><a href="http://gourmetvox.com/tokyo/archives/cat/17.html" rel="tag">千代田区丸の内1丁目</a></li> <li class="entry-category"><a href="http://gourmetvox.com/tokyo/archives/cat/23.html" rel="tag">酢重正之 楽</a></li> </ul>
とりあえず、こちらで対応しました。
どちらにしても、トップレベルカテゴリーにエントリーを登録しないと出来ない方法ですが、とりあえず仕方ないかなと。