MovableTypeのアイテム、特に画像の使い勝手がもうちょっと良くなると良いんだけどな〜という妄想。

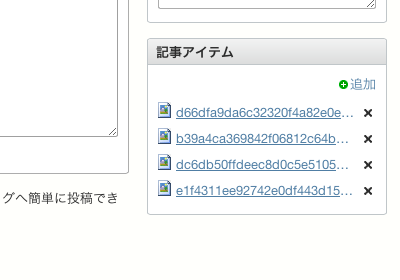
ブログ記事の作成・編集画面で「ブログ記事アイテム」の欄は右のサイドバーの下の方。こんな隅っこの方ではなく、真ん中のメインコンテンツのところにあっても良いのではないかと。
そして、画像をもうちょっと扱いやすくしてもらえたらなと思います。
- ブログ記事に登録された画像のひとつをプライマリー画像として登録できる。
- ブログ記事に登録された画像それぞれにアクティブ/非アクティブが設定できる。
- ブログ記事ごとに登録された画像の一括編集が出来る。

一番目はブログ記事の新着一覧などで各記事のアイコン的にエントリーの画像を使いたい場合に、どの画像をアイコンにするのか指定したり、OGP(Open Graph Protocol)のog:imageを設定する際の画像を指定したりということに使えると思う。
二番目はブログ記事に関係する画像をすべてブログ記事にアイテムとして登録してしまうと、Asset系のタグで画像の一覧を表示させるなどといった場合、記事には関係あるけど今回は表示させたくない画像も表示されてしまう。ブログ記事のアイテム一覧のところでオン/オフが設定できて、オフに設定されているものはAsset系のタグを使っても一覧に表示されないように出来れば便利だと思う。
三番目はアイテムの一括編集はブログ内のアイテムをすべて対象にしているので、あるブログ記事のアイテムだけにタグを設定したいなどという場合に、フィルターなどで対象のアイテムだけを抽出するのが難しい場合がある。ブログ記事ごとにアイテムの一括編集が出来るとサイト構築の際に便利だと思う。
と生意気なことを書いてみる。まぁ、プライベートタグなどを使えばどれも出来てしまいそうですが...