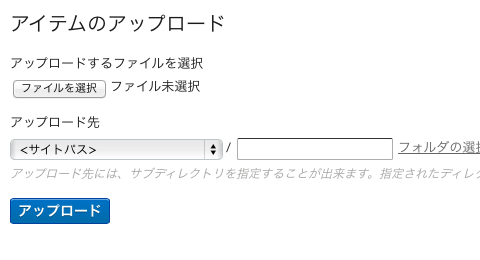
MTで画像を扱う場合は記事の作成ページで記事を書きながら画像を登録したり、アイテムのアップロードページで登録をする必要があります。

ブログを書きながらの様な場合はひとつずつアップロードする方がいいかもしれませんが、記事中の写真ギャラリーなどで大量の画像をアップロードするような場合はMTはあまり得意とは言えないと思います。
そこで「CSVDataImExporterプラグイン」を使います。「CSVDataImExporterプラグイン」を使うと少ない手間で複数の画像をブログ記事のアイテムとしてまとめて登録出来ます。

まずはサーバーにTransmitなどのFTPソフトで画像をまとめてアップロードしてしまいます。
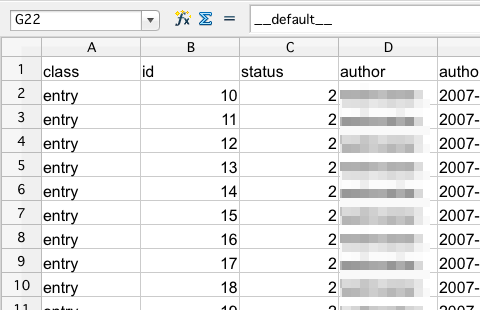
次に「CSVDataImExporterプラグイン」でCSVデータをダウンロードします。ダウンロードしたときは拡張子が「ファイル名.csv.txt」となっているので「.txt」を削除します。CSVの編集にはOpen Officeを使いました。以下はOpen Officeでの編集・操作です。

CSVのassetsの項目にサーバーにアップロードした画像のパスを「,(カンマ)」区切りで入力します。既存の画像がある場合はその画像のファイル名とAsset IDが入力されているのでそのままにして、続けて新規の画像のパスを入力します。新規の画像のパスはルートディレクトリからのフルパスで画像を指定します。
ルートディレクトリのパスについてはmt-config.cgiを開くとmt-staticフォルダを指定している項目などで確認出来ると思います。
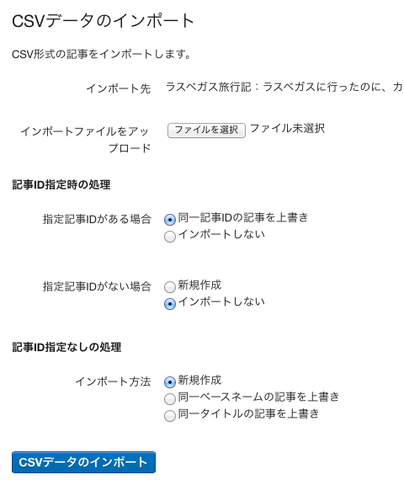
編集したCSVファイルを保存したら、管理画面の左メニューから「ツール > CSVデータのインポート」を開いてCSVファイルを選択、CSVデータのインポートします。

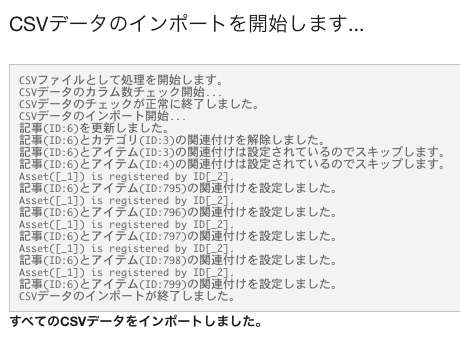
インポートが完了すると以下のような画面に変わります。これで5つの画像が追加されました。

インポート前。

インポート後。5つの画像が追加されました。

また、インポート前には「las_vegas071202-001.jpg」という画像が登録されていますが、インポート後にはなくなっています。これはCSVを編集した際に「las_vegas071202-001.jpg」をCSVから削除したためですが、アイテムの一覧からは削除されますが、サーバーからは削除はされない様です。
また、CSVを使ってアイテムを登録する場合、既に登録されているアイテムを再度、サーバー上からパスを指定してインポートすると同じ画像が別のIDでアイテムとして登録されてしまいます。