
Google Mapsをサイトに埋め込んで使用する場合、GoogleからAPI Keyを取得して埋め込む必要があります。
API Keyを取得するため上記のサイト内の「API コンソール https://code.google.com/apis/console にアクセスし、Google アカウントでログインします。」というところへアクセスしますが、説明にある「Services」という項目がいきなりありません。
「Services」ではなく「APIs & auth(API と認証)」をクリックするとAPIの一覧ページが表示されるので、その中の「Google Maps API v3」を規約に同意して有効にします。

次にAPI Keyを取得します。API Keyはなくても地図は使える様なことが書いてあるところもあるのですが、API Keyがないと地図が表示されない様な...
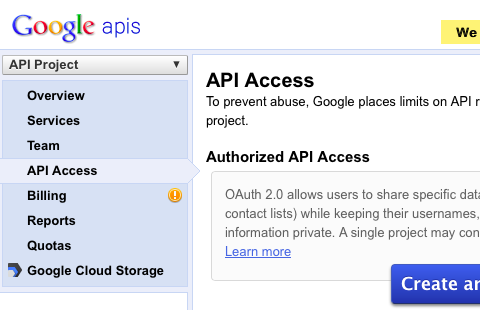
先ほどの「API コンソール https://code.google.com/apis/console」に再度、アクセスしますが、この時、下記の様なメニューが左側に出る場合があります。

その場合は、黄色いフローティングウィンドウの「元に戻す」をクリックして、古いページを表示させた方がAPI Keyを発行するページを見つけやすいです。
![]()
さらに元に戻す場合は作業後に下記画像の「Cloud Console」というところをクリックします。
![]()
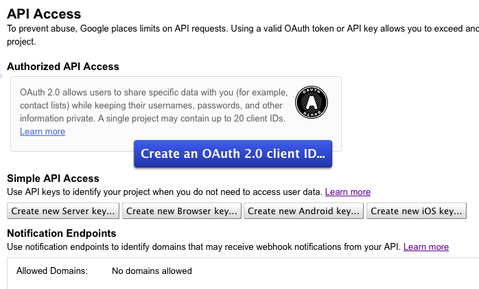
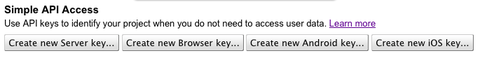
古いページを表示さて「API Access」というページに移動すると下記の様なページになります。


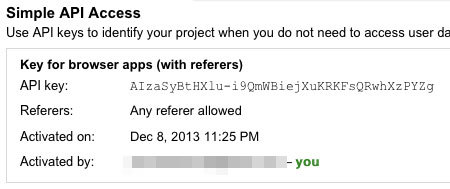
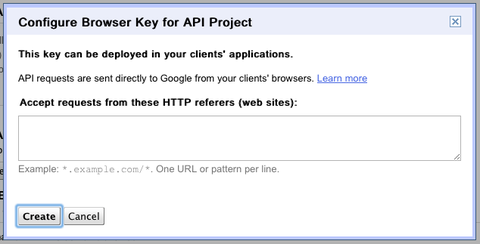
「Simple API Access」の「Create new Browser Key...」をクリックしてAPI Keyを作成します。


API Keyが発行されます。