この記事は Movable Type Advent Calendar 2013 の5日目の記事です。

このブログは「プロフェッショナルブログ 1.1」というデフォルトでMovable Typeに含まれているテーマを使っています(2013/12/05時点)。このテーマを使うとサイドバーにアイテムという項目があり、アイテムに登録した画像のサムネールが10件書き出されるようになっています。
このアイテム一覧の書き出しにはウィジェットテンプレートの「アイテム」というテンプレートが使われています。このウィジェットテンプレートは<mt:Assets>によって、「ブログに登録されたアイテムの中で画像から最新の10件」を書き出すようになっています。
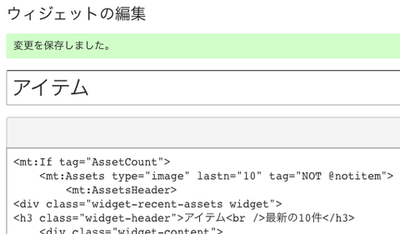
ウィジェットテンプレートの「アイテム」テンプレートの一部。以下の部分で書き出すアイテムを画像だけ10件に設定してます。
<mt:Assets type="image" lastn="10">
このテンプレートの書き方の場合、必ず10件の画像が書き出される(10件以上の画像が登録されている場合)ので、デザイン・レイアウトが固定されるというメリットがあると思います。
その反面、以下の様なことも起こったりします。
- 背景画像や画像アイコンなど、サイト内で使うデザインパーツなどの画像をアイテムとして管理していると、それらの画像もアイテム一覧に書き出される対象になってしまう。
(ブログ記事で使わない画像をアイテムとして管理している場合) - 下書き状態のブログ記事の画像もトップページが再構築されるとアイテムの一覧に表示されてしまう。
1番の例として、下記の画像はサイドバーに書き出されたアイテムの一覧ですが、その中のグレーに塗りつぶされた画像はサイドバーの各項目のタイトルの背景に使われている画像です。

下記の画像がアイテムとして登録されています。
![]()
このアイテム一覧にブログ記事では使われていない画像を表示したくない場合は、プラーベートタグを使うことで対応出来ます。
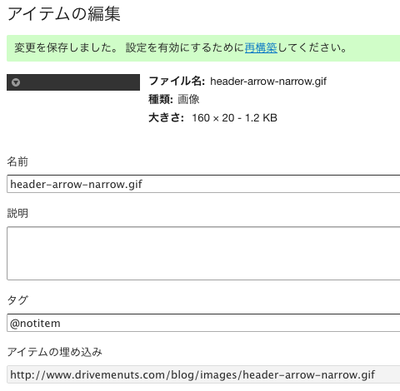
- アイテムの編集画面を開いて、タグの項目に「@」マーク付きのタグを設定してあげます。ここでは「@notitem」としました。

- 次にウィジェットテンプレートの「アイテム」を開いて<mt:Assets>に「tag="NOT @notitem"」を追加してあげます。「NOT」を付けることでプライベートタグの@notitemが付いた画像を書き出す対象から除くことが出来ます。
<mt:Assets type="image" lastn="10" tag="NOT @notitem">

- トップページを再構築すると「@notitem」というプライベートタグを付けた画像はアイテム一覧に表示されなくなります。

2番目の下書き状態のブログ記事のアイテム画像を表示させないようにするのはどうするのか?
ブログ記事のステータスが下書き状態(draft)のブログ記事の画像は書き出されなければいいのですが、アイテム(画像)とブログ記事が必ず1対1であるとは限らないので難しいところだと思います。
あるアイテム画像が複数のブログ記事で使われている場合、そのうちのあるブログ記事は公開されているけど、別のブログ記事は下書き状態になっているということもあると思います。
どうしても表示させたくない場合は、先ほどの1番と同じやり方で下書きの状態のブログ記事のアイテムにはアイテム一覧に書き出されないようにするプライベートタグを付けておいて、公開するときにそのプライベートタグを削除して公開するということをすれば、アイテムの書き出しをコントロール出来ると思います。
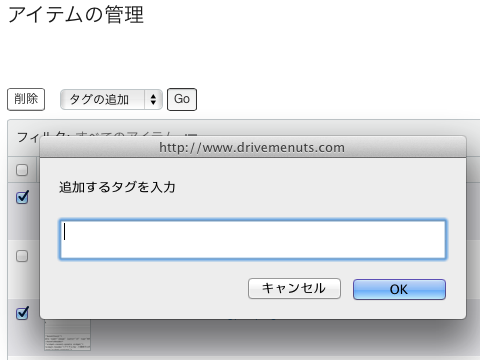
複数のアイテムにプライベートタグを付ける場合、管理画面のアイテムの管理ページのアイテム一覧ページにタグの一括追加や一括削除機能があるのでそれを使うと便利だと思います。


プライベートタグを使うと書き出し方をいろいろとコントロール出来て便利です。プライベートタグはサイドバーの「タグクラウド」には表示されないのが、通常のタグとは違う点です。
明日は「かたつむりくんのWWW」のOkuwakiさんです。