MovableTypeのテーマの作成でページを構成するコンテンツをウィジェットでパーツ化していてちょっと気になることが...

ウィジェットはテンプレートに<mt:Include widget="ウィジェット名">とするか、ウィジェットセットにウィジェットをインストールして<mt:WidgetSet name="ウィジェットセット名">とするかの2通りあると思います。
例えばソースが下記の様なウィジェットがある場合。
ウィジェット01 <div id="widget01"> ウィジェット01 </div>
ウィジェット02 <div id="widget02"> ウィジェット02 </div>
ウィジェット03 <div id="widget03"> ウィジェット03 </div>
これらのウィジェットをウィジェットセットにインストールして書き出した場合、下記の様なソースが書き出されると思います。


テンプレートのソース <mt:WidgetSet name="ブログのトップページ01">
HTMLファイルに書き出されるソース <div id="widget01"> ウィジェット01 </div> <div id="widget02"> ウィジェット02 </div> <div id="widget03"> ウィジェット03 </div>
このようにウィジェット01、ウィジェット02、ウィジェット03がそれぞれ書き出されますが、これらの3つをひとつのグループとしてdiv要素で括りたい場合もあると思います。そんな時はどうしてるのですかね?
そのような時は通常ではテンプレートに下記のように書けば、3つをdiv要素で括って書き出すことができます。
テンプレートのソース <div id="blogtop01"> <mt:WidgetSet name="ブログのトップページ01"> </div>
HTMLファイルに書き出されるソース <div id="blogtop01"> <div id="widget01"> ウィジェット01 </div> <div id="widget02"> ウィジェット02 </div> <div id="widget03"> ウィジェット03 </div> </div>
しかし、この書き方の場合、ウィジェットセットには必ずひとつ以上のウィジェットがインストールされていることが前提というか、好ましいですよね。もし、このウィジェットセットにウィジェットがひとつもなかった場合、<div id="blogtop01"></div>という空要素ができてしまいます。
ウィジェットがインストールされていない場合に HTMLファイルに書き出されるソース <div id="blogtop01"> </div>
そんなことを考えていて、ウィジェットセットもテンプレート的な機能があったらいいのな〜なんて思っていましが、どうしてもウィジェットを<div>で括りたかったら、ウィジェットにウィジェットセットのヘッダーとフッターみたいなものをウィジェットとして作っておけば可能だなと...
ウィジェットセットヘッダー <div id="widgetsetwrapper">
ウィジェットセットフッター </div>
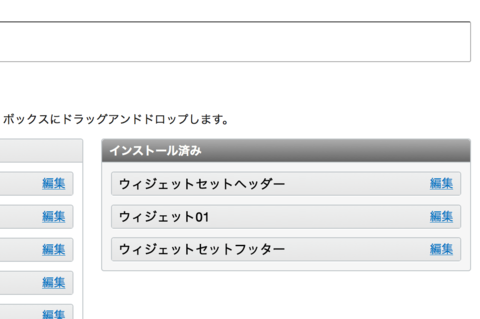
このウィジェットセットヘッダーとウィジェットセットフッターを使って下記のようにウィジェットセットを作ればウィジェットをdiv要素で括ることができます。

HTMLファイルに書き出されるソース <div id="widgetsetwrapper"> <div id="widget01"> ウィジェット01 </div> </div>
ウィジェットセットにウィジェットがないときはウィジェットセットヘッダーとウィジェットセットフッターをアンインストールすることで何も書き出されなくなります。
あと、こんな風にモディファイアに設定しちゃうとか...。これだとメンテナンス性が悪そうだけど。
テンプレートのソース
<mt:WidgetSet name="ブログのトップページ01"
widgetset_header="<div id='widgetheader'>"
widgetset_footer="</div>"
>
こんなやり方を思いついたのですが、これって普通なんですかね?気づくの遅すぎ?それとも、こういうときに使うMTタグがあるとか...