[2014,05,04:追記]
「ファイルへのリンク」を設定したあとにテーマを再適用すると「ファイルへのリンク」はリセットされてしまいます。
[2014,05,04:追記ここまで]
ウェブサイト内に複数のブログを作成していてそれらのブログのデザインが同じ場合、ブログのデザインを修正・変更する場合はベースとなるブログのデザインを修正・変更してテーマをエクスポート、各ブログで適用/再構築という方法があると思います。
この方法の場合、ブログの数が少なければいいのですが、ブログが多くなってくるとかなりの手間になってくると思います。そこで、テンプレートに外部ファイルを読み込むことが出来る「ファイルへのリンク」を使って、テーマの再適用という行程を省略できるようにしてみました。
「ファイルへのリンク」については下記のページに詳しく説明されてます。
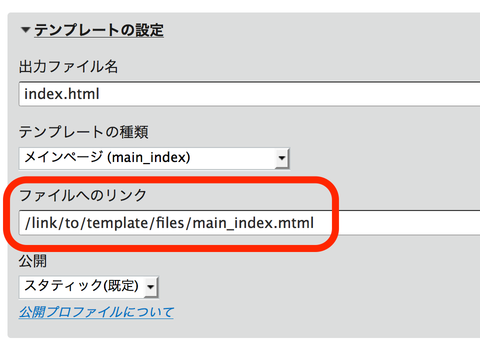
ファイルへのリンク

テンプレートに外部ファイルを読み込ませるようにするには、テンプレート編集画面で「ファイルへのリンク」を設定していくだけですが、これをまとめて設定してくれる「SetTemplateLink」というプラグインがあります。
SetTemplateLink→ダウンロード/ドキュメント
ダウンロードしたファイルを解凍して「SetTemplateLinkフォルダ」をpluginディレクトリにアップロードします。ウェブサイト、およびブログのプラグイン一覧に「Set Template Link」が表示されます。

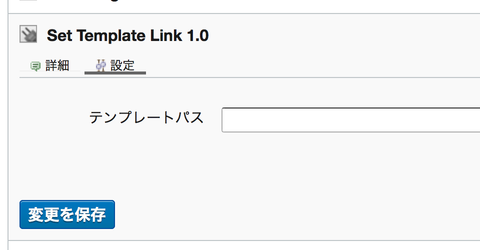
プラグインの設定を開くとテンプレートパスを設定する項目が表示されるので、ここにテンプレートを書き出したい場所を設定します。このパスには管理画面の「設定 > 全般」で設定したブログパスを参考にすると設定が簡単だと思います。
注意したいのは、このSetTemplateLinkプラグインをインストールした場合、テンプレートパスを設定していないブログの「ファイルへのリンク」には「/ファイル名」というパスが設定されてきてしまうようです

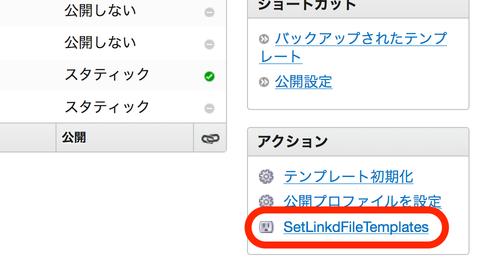
テンプレートパスを設定したら「デザイン > テンプレート」でテンプレートを書き出したいウェブサイトまたはブログのテンプレート管理画面を開き、右サイドバーのアクションの「SetLinkdFileTemplates」をクリックしてテンプレートを書き出します。ちなみに、ウィジェットテンプレートのページには「SetLinkdFileTemplates」が表示されませんが、ウィジェットテンプレートも同時に書き出されます。
しばらくすると書き出し処理が終わってサーバー上にテンプレートファイルが書き出されます。
ここまでで一通りの設定が終了になります。同じテーマを使ったブログが複数ある場合は、それらブログのプラグインの設定でテンプレートパスの設定を同じパスにして「SetLinkdFileTemplates」をクリックすることで「ファイルへのリンク」に同じファイルを読み込む設定に出来ます。
ただし、注意点として「SetLinkdFileTemplates」のリンクをクリックするとテンプレートが書き出されるので、先に書き出してあるテンプレートのファイルを上書きすることになります。サーバーに書き出してあるテンプレートのファイルが、最終的には本番のデザインが適用されたブログからの書き出しファイルになるように注意しないとなりません。

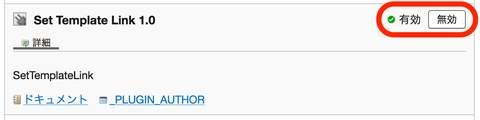
設定、書き出しが一通り完了したところで、このプラグインを無効にしておくのが安全かもしれません。プラグインを無効にするには「システム > ツール > プラグイン」で一覧の右側に表示される「有効/無効」のボタンで設定できます。同時に最新のテーマもテーマディレクトリに書き出しておけばより安全に管理が出来ると思います。
また、テンプレートの書き出しの必要ないブログは、「ファイルへのリンク」の設定が完了した時点で、プラグインの設定で入力した「テンプレートパス」を削除することで「SetLinkdFileTemplates」をクリックしてもエラーが発生して書き出しはされなくなります。
一応、設定が終わったのですが、「ファイルへのリンク」を使う場合はいろいろと注意が必要なようです。使う場合は万が一、何かあったときにすぐに元に戻せるようにテーマをバックアップしておくことなどが必要そうです。