
Mac App StoreからXcodeをダウンロード/インストールするとiOSシミュレータが付いてきます。iOSアプリの開発の為に使うものですが、スマホサイトの作成時の表示確認にも使えます。

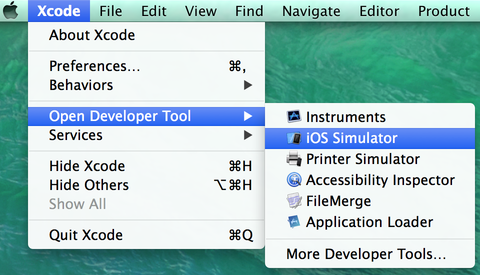
Xcodeを起動してメニューから「Xcode > Open Developer Tool > iOS Simulator」を選ぶとiPnoneのデザインのウィンドウが開きます。

SafariをクリックしてアドレスバーにURLを入力すると普通に使えます。

lightboxも動作します。

Bookmarkも出来ます。

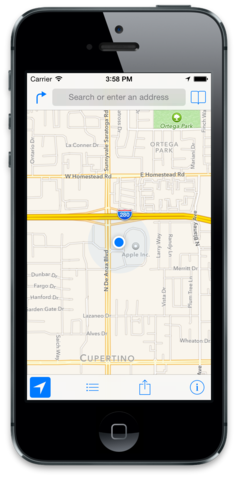
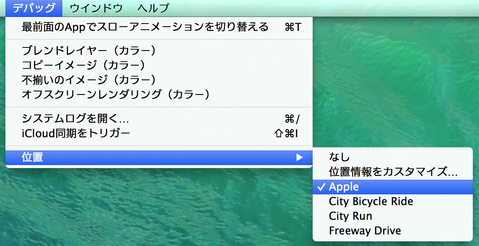
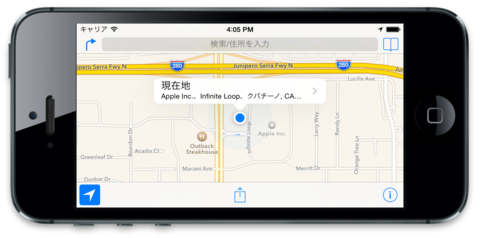
Mapsアプリも使えます。デフォルトの現在地は「デバッグ > 位置」から変更できます。


横向きにも出来ます。ピンチイン/ピンチアウトをしたい時は、Optionキーを押しながら操作することで出来ます。

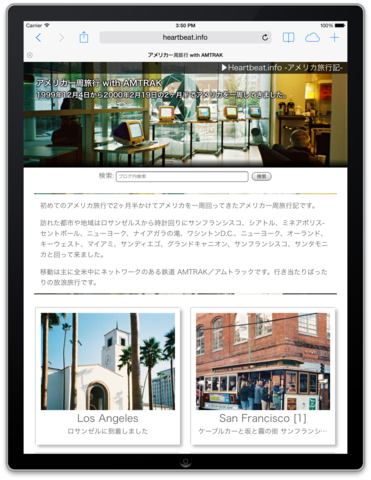
「ハードウェア > デバイス」からiPadなども選択できます。


Settings/設定で日本語環境にも出来ます。
