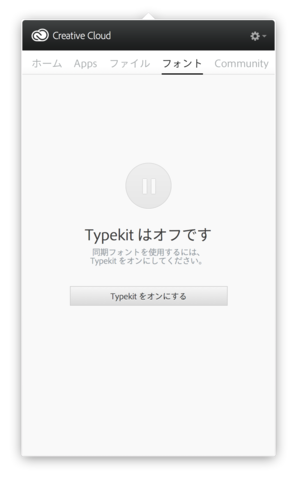
Adobe Creative CloudのTypekitを使えるようにしてみました。Cleative Cloudを使っている人はメニューバーのCreative Cloudのアイコンをクリックしてフォントの項目を選んでTypekitをオンにするを選ぶだけです。


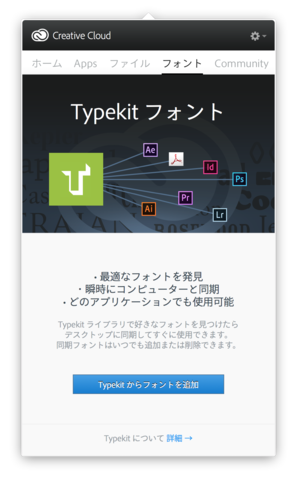
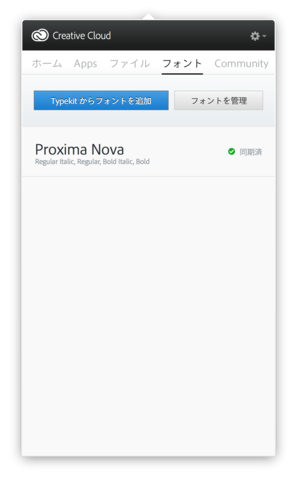
利用可能になったら「Typekitからフォントを追加」をクリックするとフォントのダウンロードサイトが表示されます。

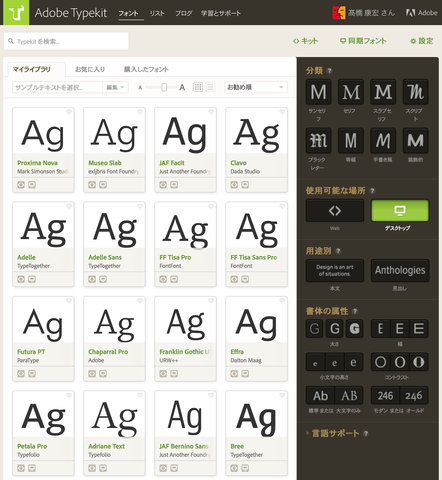
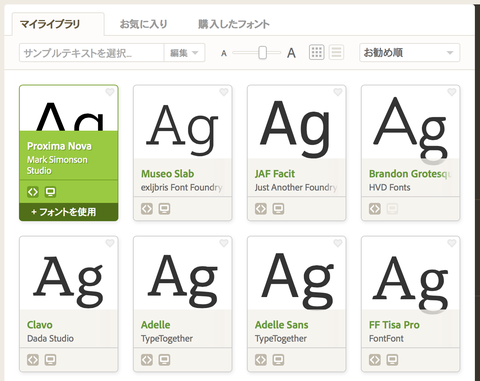
使いたいフォントの上にカーソールを持って行くとメニューが表示されるので「+フォントを使用」を選択します。

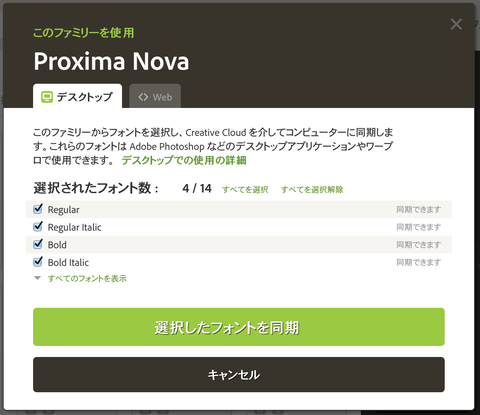
表示されたウィンドウで「選択したフォントを同期」をクリックします。

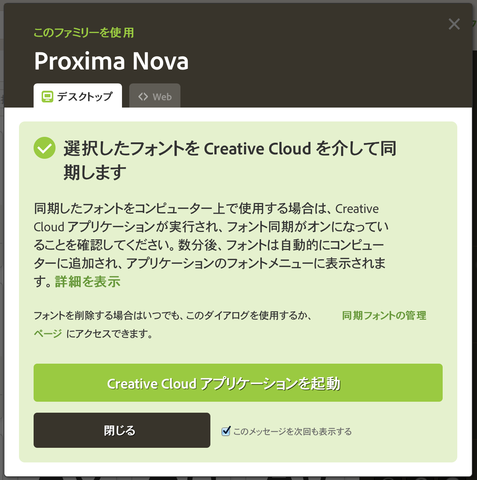
「Creative Cloudアプリケーションを起動」をクリックすると、フォントが同期されているのが確認出来ます。


Typekitがオフになっていると同期されているフォントの確認は出来ないので、その時はTypekitをオンにします。
ちなみにTypekitで同期しても、Fontbookには追加されないみたいですね。