Webサイトに案内図を載せていることは多いと思いますが、今はスマートホンやタブレット端末などモバイル機器が充実しているので、案内図を載せるだけではなく、簡単にルートを表示させるようにしたら便利だと思い高田馬場グルメではスマホやタブレット端末からワンタップで徒歩ルートを表示出来るようにしています。このJavaScriptのGeoLocationを使ったルート表示のスクリプトをGitHubに載せました。
js-route-from-current-place-for-googlemaps
<script type="text/javascript"><!--
window.onload = function(){
navigator.geolocation.watchPosition();
}
function currentplace(position){
var lat = position.coords.latitude;
var lng = position.coords.longitude;
var routemap = 'comgooglemaps://?saddr='+lat+','+lng+'&daddr=目的地&directionsmode=walking';
// 「目的地」の入力例
// 北緯東経を使う場合
// var routemap = 'comgooglemaps://?saddr='+lat+','+lng+'&daddr=35.712924,139.705445&directionsmode=walking';
// 住所を使う場合
// var routemap = 'comgooglemaps://?saddr='+lat+','+lng+'&daddr=新宿区高田馬場1丁目26-12&directionsmode=walking';
location.href = routemap;
}
// --></script>
高田馬場グルメのスマートホン用ページのマップの項目の「Google Mapsアプリで現在地からのルートを表示」をタップすると現在位置からお店までの徒歩ルートがGoogle Maps App上に表示されるようになっています。
「Google Mapsアプリで現在地からのルートを表示」をタップするとGoogle Maps Appが起動するように、URLスキーム'comgooglemaps:// 'が設定してあります。ブラウザ上で表示させたい場合は、URLスキームの部分を'https://www.google.com/maps/ 'に変えてください。


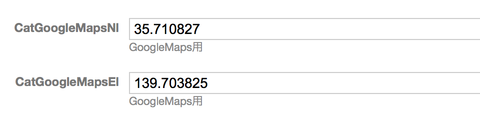
高田馬場グルメはMovable Typeで構築されていて、お店はカテゴリーとして登録されています。カテゴリーのお店には北緯東経を登録するカスタムフィールドが作成してあり、そこにあらかじめお店の位置の北緯東経を設定してあります。この北緯東経がスクリプト内の目的地となります。

「目的地」には北緯東経ではなく住所でもルートの検索は出来ますが、住所の場合は正確な位置が表示されない場合があります。そのようなこともあるので、住所ではなく北緯東経を使うことをおすすめします。
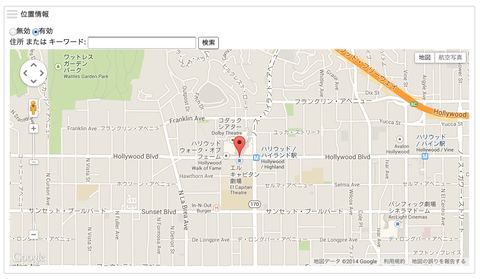
とは言え、北緯東経を求めるのは手間だったり、難しいということもあると思います。そんな時に便利なプラグインがタケユー・ウェブさんの「MovableType位置検索プラグイン Location」です。このプラグインを使うと下記の様なGoogleマップを使った項目が管理画面に表示されます。

上記画像は高田馬場グルメの管理画面ではなく、Heartbeat.infoの管理画面の画像を使っています。
初めに「住所 または キーワード」で検索して地図上にマーカーを表示させます。地図を拡大して位置が正しいか確認します。もし、ずれていたらマーカーをドラッグ&ドロップして修正します。位置が確定し保存をするとマーカーの位置の北緯東経が登録されます。
テンプレートでは<MTEntryLat>と<MTEntryLng>の2つのテンプレートタグを使います。これでマーカーの位置の北緯東経が取得出来ます。詳しくはGitHub : mt-plugin-Locationのページに掲載されています。