昨日書いた「MTAppjQueryをインストールしてカテゴリーを選択しやすくする」が分かりづらくなってしまったので、インストール・設定編とカスタマイズ編に分けました。まずはインストール・設定編。内容は昨日のエントリーとほぼ同じです。
まずはGitHubからダウンロード。ダウンロードはこちら->mt-plugin-MTAppjQuery
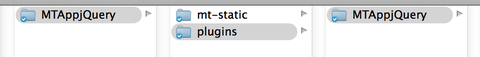
ダウンロードしたmt-plugin-MTAppjQuery-master.zipを解凍して出来る2つのフォルダをそれぞれアップロードします。
アップロードする際に「mt-static > plugins > _MTAppjQuery」の「_MTAppjQuery」のアンダースコアは削除して「MTAppjQuery」としてアップロードします。
![]()

インストールはこれで完了です。
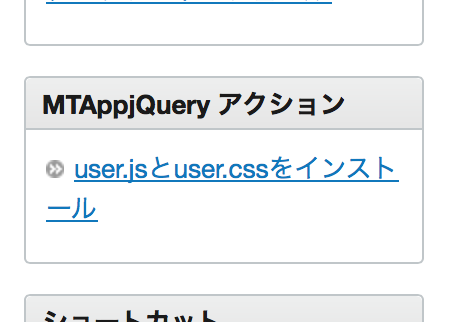
続いて左サイドバーから「デザイン > テンプレート」と進みます。そうすると右サイドバーに「MTAppjQueryアクション」という項目が追加されています。

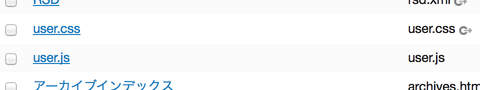
「user.jsとuser.cssをインストール」をクリックするとインデックステンプレートに「user.css」と「user.js」が作られます。

この方法で「user.css」と「user.js」を作成した場合、MTAppjQueryのプラグイン設定画面でのURLの変更は必要ありません。

あとは必要に応じて「user.css」と「user.js」を編集して行きます。