昨日書いた「MTAppjQueryをインストールしてカテゴリーを選択しやすくする」が分かりづらくなってしまったので、カテゴリーの高さを変える方法だけをこちらに転記しました。内容は昨日のエントリーとほぼ同じです。
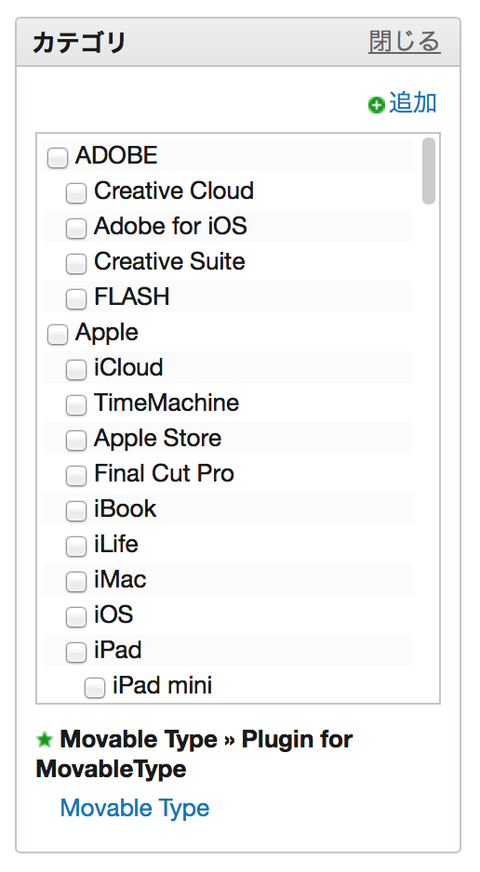
下の画像はMTAppjQueryのuser.cssを適用前のカテゴリー一覧です。

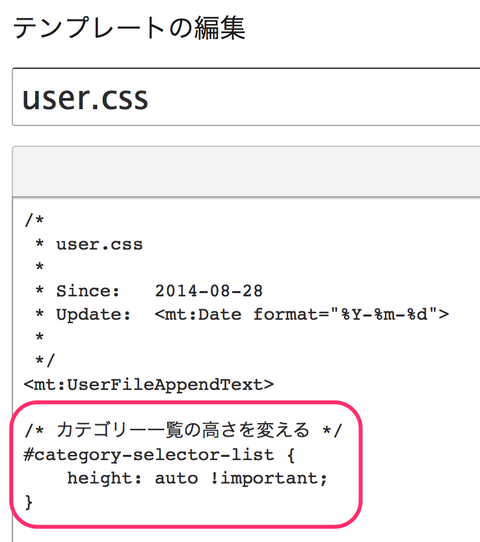
カスタマイズするにはuser.cssにCSSを書いていくだけです。まずは手始めに下記のURLからサンプルを拝借して、高さが自動的に広がるようにします。
MTAppjQuery で大量のカテゴリがあっても選択しやすくしてみよう!Popup Category Selecter がいい感じ!
「スクロールはなくしてしまおう」というところの3行のサンプルをコピー、user.cssにペーストして再構築します。

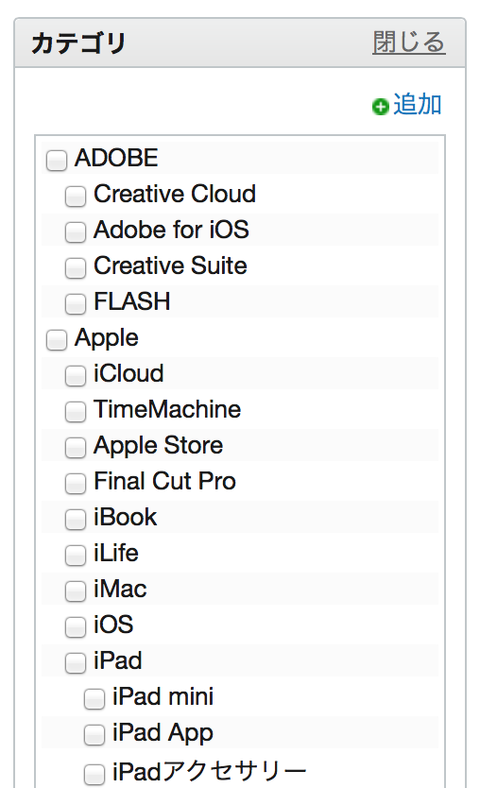
user.cssが適用後は下の画像のようにカテゴリー一覧はスクロールせずにすべてのカテゴリーが表示されます。(画像をすべてを表示すると長いので途中で切ってます。)

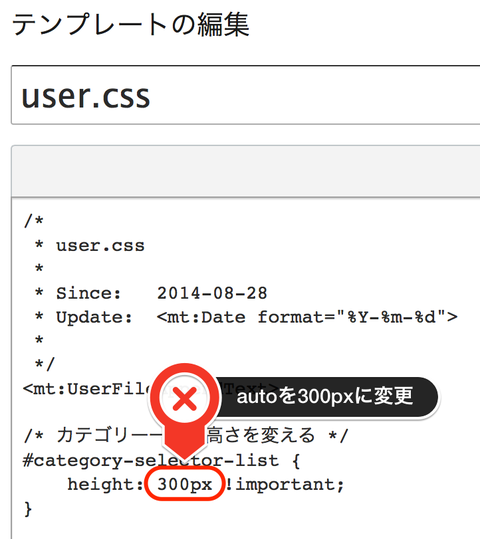
user.cssで指定する高さを300ピクセルにしたい場合は下記の様にautoを300pxに書き換えます。

下の画像が高さを300ピクセルにしたカテゴリー一覧です。

このように簡単に高さの設定が出来ます。このほかにも、管理画面の各要素のIDが分かればCSSを調整することで画面のカスタマイズが出来るようになります。