ブログの記事が1件しかないと言うことはまずないと思いますが、絶対にないとは言えないですし、実際にブログ記事が1件しかないブログを作ってしまいました。
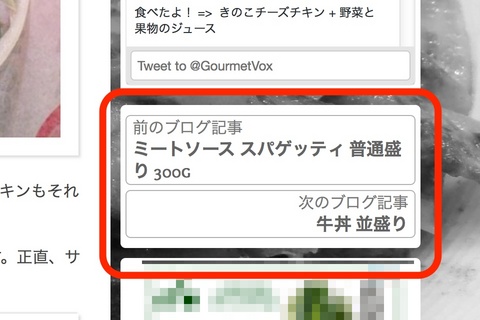
作っている時はブログ記事が1件しかないことなど想定せずにテンプレートを書いていたのですが、実際にブログ記事が1件の場合に想定外のことが起こってしまいました。ブログ記事が2件以上あれば下の画像のように前後の記事へのリンクが作られます。

書き出されているソースは下記のようになります。
<div class="prenext block link-type-btn">
<a href="PRE_URL" class="pre">
<span class="preentry">前のブログ記事</span>
<span class="menutitle">○○○○○</span>
</a>
<a href="NEXT_URL" class="next">
<span class="nextentry">次のブログ記事</span>
<span class="menutitle">●●●●●</span>
</a>
</div>
そして、これらを書き出しているテンプレートは下記になります。
<div class="prenext block link-type-btn">
<mt:EntryPrevious>
<a href="<$mt:EntryPermalink$>" class="pre">
<span class="preentry">前のブログ記事</span>
<span class="menutitle"><$mt:EntryTitle remove_html="1"$></span>
</a>
</mt:EntryPrevious>
<mt:EntryNext>
<a href="<$mt:EntryPermalink$>" class="next">
<span class="nextentry">次のブログ記事</span>
<span class="menutitle"><$mt:EntryTitle remove_html="1"$></span>
</a>
</mt:EntryNext>
</div>
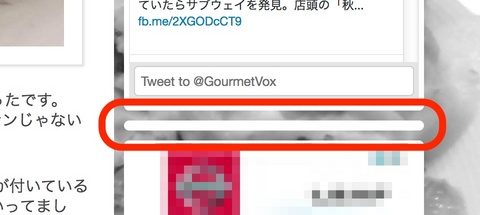
上記のテンプレートの場合、ブログ記事が1件しかないとエントリーアーカイブを書き出した時に<mt:EntryPrevious>、<mt:EntryNext>のリンクがないので、一番外側の<div>タグのみが書き出されてしまい、ブログ記事の前後リンクのところが下記の画像のようになってしまいます。

赤枠で囲まれた部分が<div>タグのみが書き出されてしまっている部分です。
これでは具合が悪いので下記のようにテンプレートを書き換えました。
<!-- 前後の記事が有る場合、それぞれvalue="1"にする -->
<mt:EntryPrevious><mt:SetVar name="preentry" value="1"></mt:EntryPrevious>
<mt:EntryNext><mt:SetVar name="nextentry" value="1"></mt:EntryNext>
<mt:EntryPrevious>
<div class="prenext block link-type-btn">
<a href="<$mt:EntryPermalink$>" class="pre">
<span class="preentry">前のブログ記事</span>
<span class="menutitle"><$mt:EntryTitle remove_html="1"$></span>
</a>
<!-- NEXT ENTRYが無い場合</div>を書き出す。 -->
<mt:Unless name="nextentry">
</div>
</mt:Unless>
</mt:EntryPrevious>
<mt:EntryNext>
<!-- PREVIOUS ENTRYが無い場合<div class="prenext block link-type-btn">を書き出す。 -->
<mt:Unless name="preentry">
<div class="prenext block link-type-btn">
</mt:Unless>
<a href="<$mt:EntryPermalink$>" class="next">
<span class="nextentry">次のブログ記事</span>
<span class="menutitle"><$mt:EntryTitle remove_html="1"$></span>
</a>
</div>
</mt:EntryNext>
これで前後のエントリーの有る無しで<div>タグ、</div>タグの書き出しをコントロール出来ます。