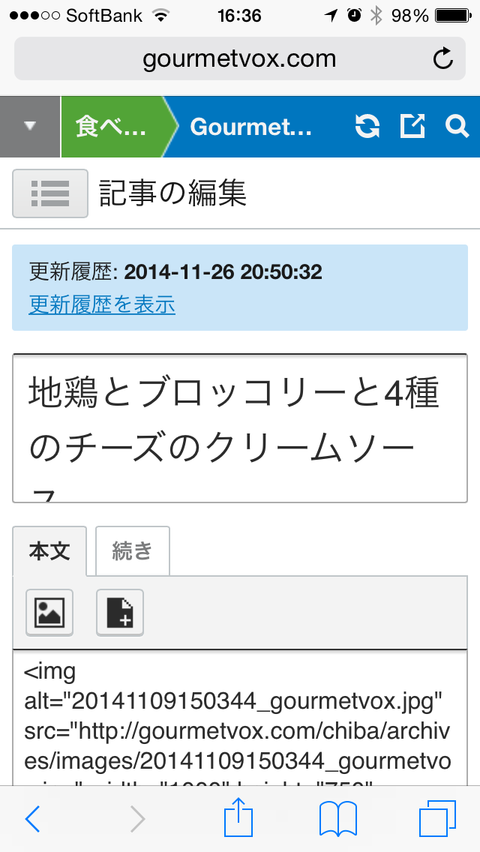
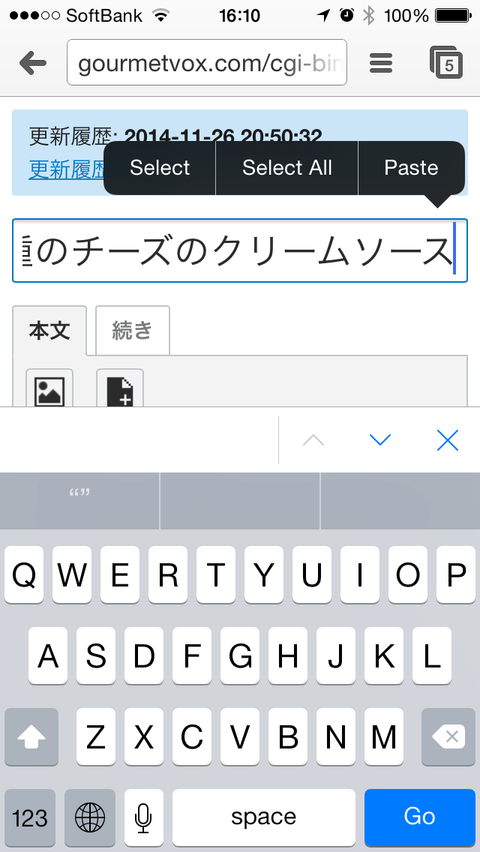
iOSのブラウザ"Mobile Safari"で既存のブログ記事の編集画面を開いた時、そのブログ記事のタイトルが長くて全て表示できない場合、表示されていない部分にカーソールを持っていくことができないので編集ができません。

iOS版のChromeではタイトル部分をタップして右端にカーソールを持っていくと、右に移動してタイトルの後半部分も表示させることができるので、Mobile Safariだけの問題なのだと思います。

現にMobile SafariではMTの管理画面に限らず、他のサイトでも同じ現象が発生します。
あまりスマートホンからブログ記事の編集はしませんが、編集する必要があるかもということでMTAppjQueryを使って編集できるようにしました。
ブログ記事のタイトルはinput要素になっているので、下記のようにjQueryを使ってこのinput要素をtextarea要素に置き換えてます。
GitHub→js-replace-input-to-textarea
<script type="text/javascript">
jQuery(function(){
var entrytitle = jQuery("#edit-entry #title").val();
jQuery("#edit-entry #title-field .field-content input#title").replaceWith('<textarea style="width:100%;height:100px;" name="title" id="title" class="title text full first-child last-child" placeholder="タイトル" mt:watch-change="1">' + entrytitle + '</textarea>');
});
</script>上記のスクリプトをMTAppjQueryの編集画面の「変数 js_include に追加(の直前)」に追加しました。(書き方を間違えると管理画面が使えなくなったりするので、ご利用は自己責任で...)
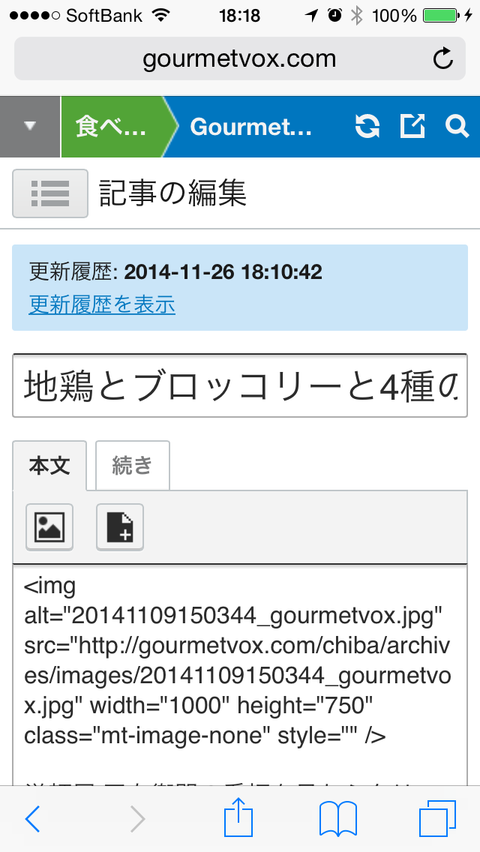
これでinput要素がtextarea要素に書き換えられて、タイトルが全て表示できるようになります。