
シックス・アパート株式会社よりMovableType.netという、MT Cloudよりライトなサービスが登場しました。
現在、ベータトライアルで無料ということもありアカウントを作ってみました。普段はレンタルサーバーにMTをインストールして使っているので必要ではないのですが...。
アカウントの作成は「ベータトライアル」のリンクからメールアドレスを送信すると、アカウント作成用ページのURLが送られてくるので、そのページにアクセスして順番に入力を済ませれば完了します。この時の入力項目で「ユーザー名」以外は後から変更が可能です。

テーマはRainierを選択しました。とりあえず、ブログ記事を書いてみました。ところで、MovableType.netでは管理画面でテーマが選べない?GitHubと連携して、そこからテンプレートを読み込ませないとダメなのかな?
記事書いて公開だけではなんなので、カスタムフィールドを使ってヘッダーのバックグラウンド画像をカスタマイズしてみました。
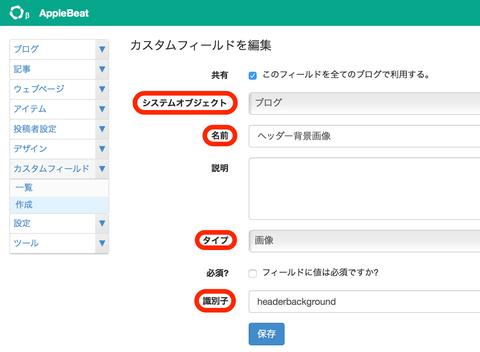
まずはカスタムフィールドの追加です。左メニューのカスタムフィールドの項目から「新規」をクリックします。

- システムオブジェクト:ブログ
- 名前:ヘッダー背景画像
- タイプ:画像
- 識別子:headerbackground
上記の様に設定しました。続いて背景画像を登録します。
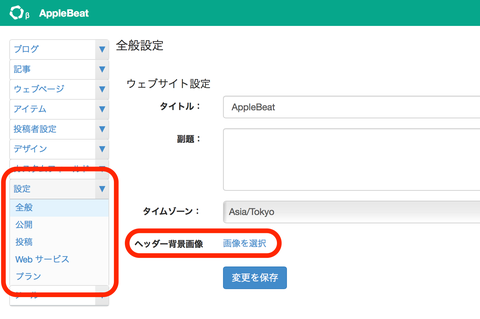
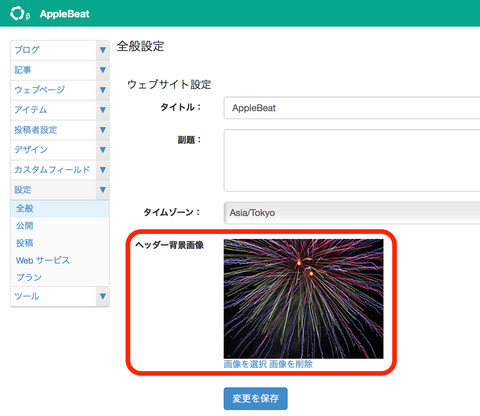
左メニューの設定から全般のページを開くと、先ほど作成したカスタムフィールド「ヘッダー背景画像」という項目があります。ここで画像の登録や削除、変更ができます。

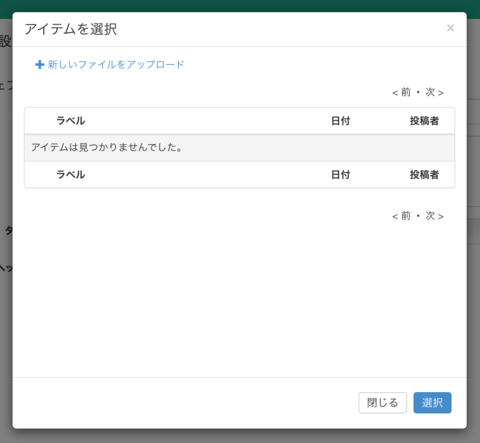
「画像を選択」をクリックするとアイテム一覧が表示されます。新規の画像を登録する場合は「新しいファイルをアップロード」をクリックして、画像をアップロードします。

画像を登録するとサムネールが表示されます。

画像の登録が完了したら、背景画像を表示させるためにスタイルシートを編集します。
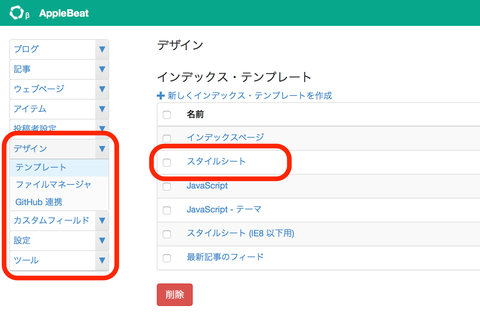
左のメニューから「デザイン > テンプレート」と進み、「スタイルシート」というテンプレートを選択します。

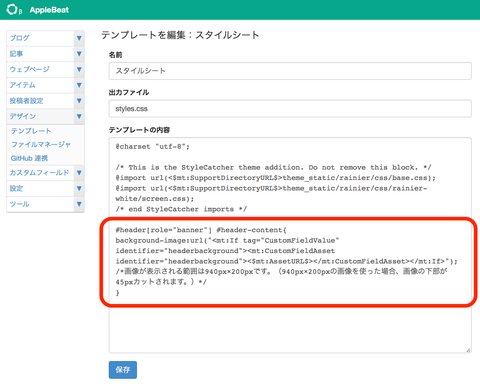
「テンプレートを編集:スタイルシート」というページが開いたら、背景画像を表示させるスタイルを追加していきます。

今回、追加した赤枠の部分は下記のソースです。(ちなみに、コメントが文字化けしないように1行目に文字コードの指定も追加しています。)
#header[role="banner"] #header-content{
background-image:url("<$mt:AssetURL$> これでスタイルシートを保存すれば、変更が適用されます。
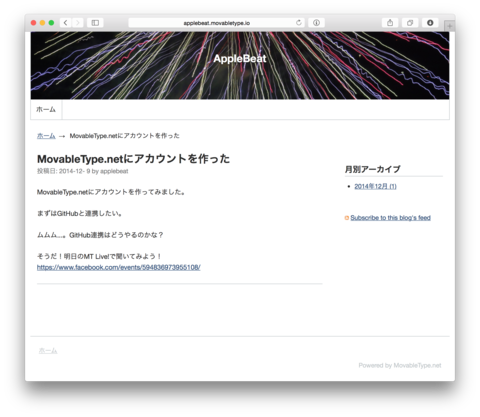
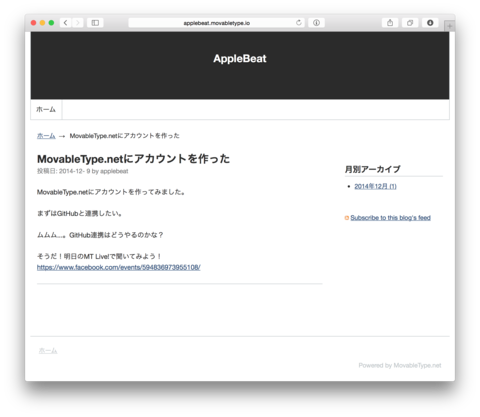
元のデザイン

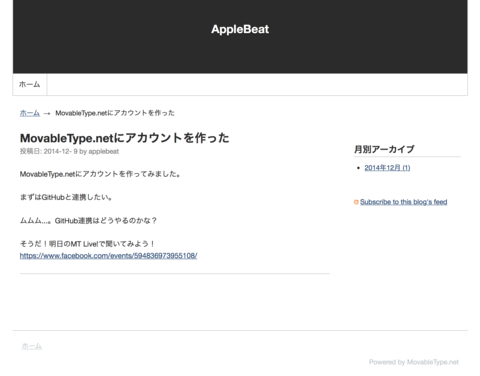
ヘッダーの変更後