WEBサイトを作っていると色々なパーツが必要になりますよね。ヘッダー画像とか、リンクボタンとか...。

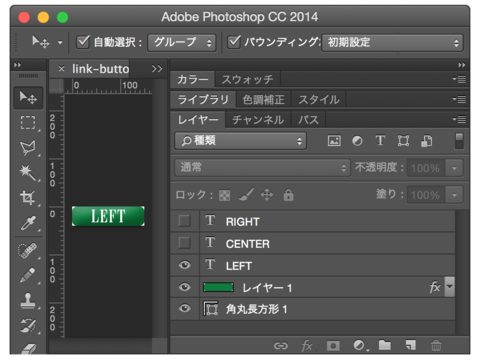
こんな感じのリンクボタン画像だとPhotoshopで作って書き出してと言う様な感じだと思います。

バックのボタンの画像(緑のところ)を作って、テキストレイヤーを複数作ってそれぞれのテキストを入力、書き出しという感じだと思います。こうしておけばテキストの編集が必要になった時、直しやすいですし...。
あとはPhotoshopで作ったこのオリジナルファイルを素材データとして保存しておくわけですが、サイトが大きくなってファイルが増えてくると保存先がわからなくなったりしてしまうと思います。
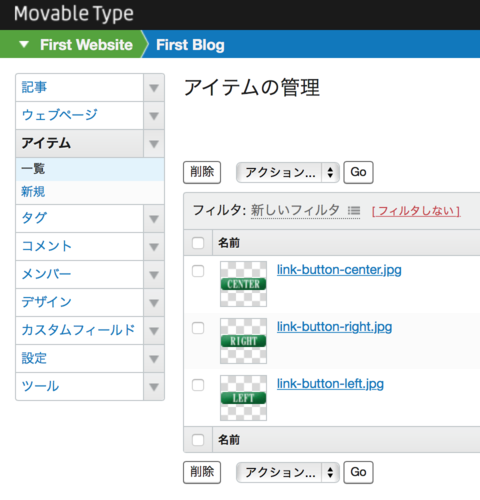
そこで、アイテムに登録した画像にカスタムフィールドを使って、そこでオリジナルファイルを管理するのもありかなと思いました。例えば3つのリンクボタン画像がアイテムに登録してあります。

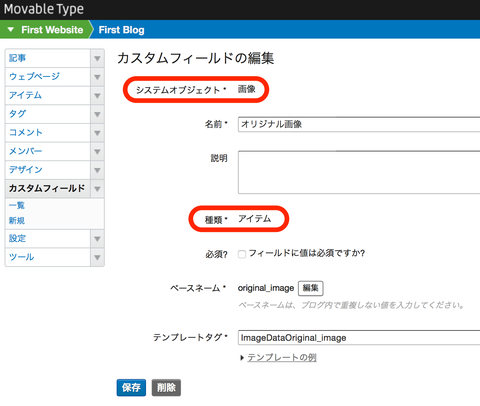
カスタムフィールドで「システムオブジェクト:画像」「種類:アイテム」として作成します。

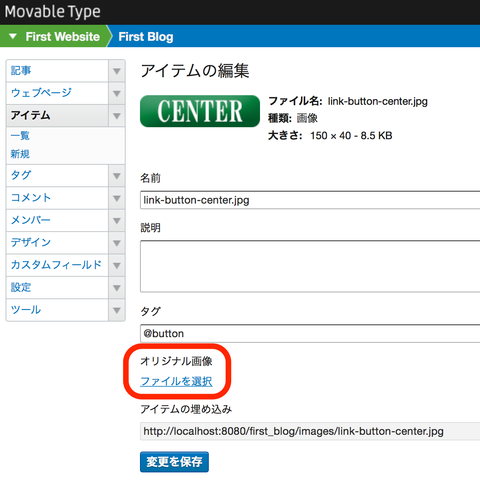
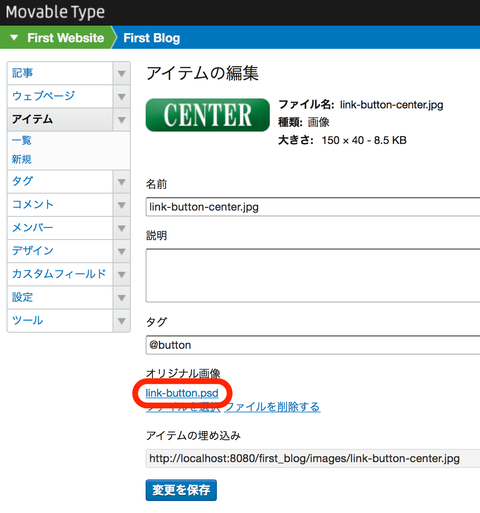
アイテムを開くと「オリジナル画像」という項目が表示され、その下にある「ファイルを選択」というところからオリジナルのPhotoshopファイルをアップロードできます。


アップロードが完了するとオリジナルファイルへのリンクが作成されるので、必要な時にそこからダウンロードして使う事ができます。

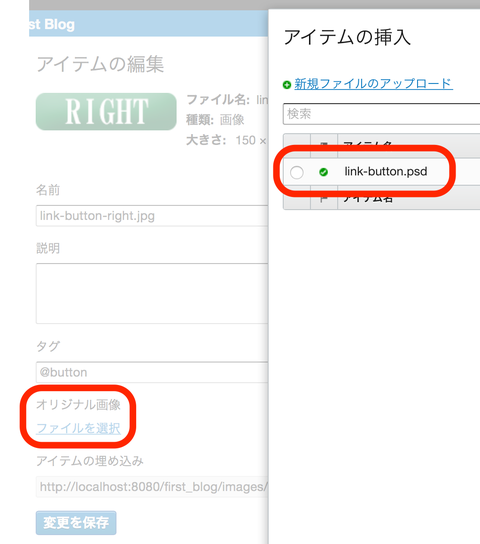
「RIGHT」「LEFT」も同様に「ファイルを選択」からアイテムを挿入しますが、すでにオリジナルファイルはアップロードされているので、挿入したいアイテムを選ぶだけです。

これで、オリジナルファイルと書き出したファイルを紐付けできます。が、元々、こういう使い方をするものではないので、気をつけないといけないところもあります。
例えば、オリジナルファイルはインターネット上のサーバーにアップロードされてしまうし、同じファイルを複数の人が同時にダウンロード、編集をしてしまうと、編集後のファイルを上書き保存する時に他の人が編集したところが先祖返りしてしまうとか...。
気をつけないといけない事が他にもありそうですが、とりあえず、こんなのもありかなという思いつきです。