
WEBブラウザのDeveloper Toolsって便利ですよね。HTMLソースの不具合、不整合を見つけたりするのに重宝してます。Safariだとメニューの「開発 -> Webインスペクタを表示」、Chromeなら「表示 -> 開発/管理 -> デベロッパー ツール」、FirefoxならアドオンのFirebugなどですね。
上記のような使い方はサイトを構築・開発する際に役立つ機能なので、文字通りデベロッパーの方に重宝すると思います。
でも、使い方によっては違った使い方ができるなと思いました。自分が便利に感じたのはWebページのキャプチャーを撮る時です。例えば下記のような映画のサイトのキャプチャーをブログで使いたい場合(厳密には著作権的に問題あると思いますが...)、赤い枠で囲まれたところはない方がいいですよね。

赤い枠で囲ったところを非表示にしてキャプチャしたい。そんな時に役に立つのがデベロッパー・ツールです。
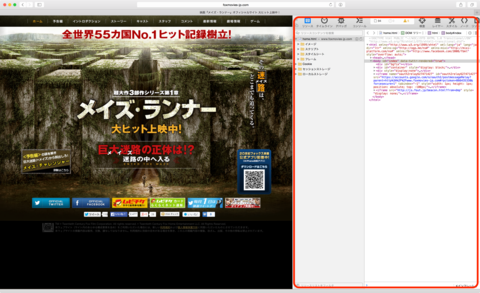
例えばSafariの場合、メニューの「開発 -> Webインスペクタを表示」を選択すると右側にWebインスペクタが表示されます。

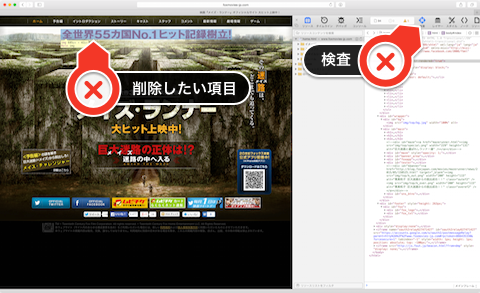
次に右上にある「検査」という項目をクリックしてアイコンが青色になったら、キャプチャーしたいWebページを表示させたブラウザで、削除したい項目の上にカーソールを持って行き、削除したい部分の色が変わったらクリックします。

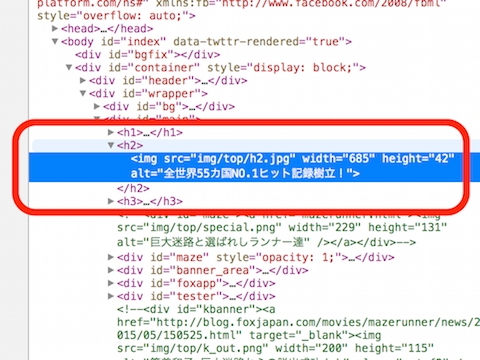
Webインスペクタ内のHTMLソースの該当部分が強調されます。

deleteキーを押すと強調されたHTMLソースが削除されて、WEBページ上からも削除されます。これを必要がない項目の全てで繰り返します。削除前と削除を比べると下記のようになります。
削除前

削除後

WEBサイトの作り方によって、この方法が使えるかは決まってくるので、全てのサイトで有効ではないですが、最近のサイトでは比較的有効なのではないかと思います。