このブログのテーマを変更したついでにGoogle タグマネージャを利用してみました。
Google タグマネージャを簡単に説明すると、色々なサービスを導入するため、HTMLに埋め込む必要があるスクリプトをGoogle タグマネージャにまとめておいて、それをまとめて読み込むことが出来るようにするサービスです。テンプレートモジュールにまとめておいて、そのテンプレートモジュールを読み込む感じですね。
Google タグマネージャの設定手順は以下のようになります。
Google タグ マネージャ/Google Tag Managerのページアクセスします。

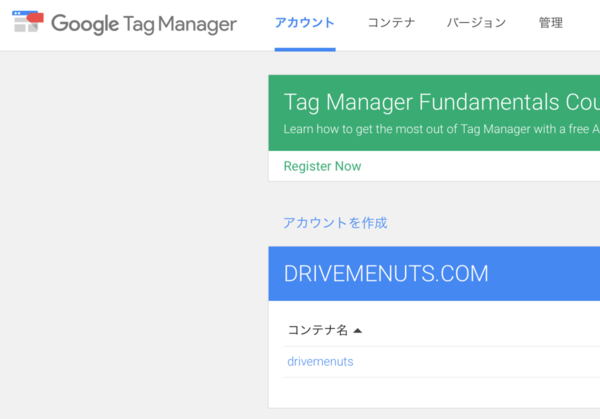
「アカウントを作成」からアカウント設定を開きます。

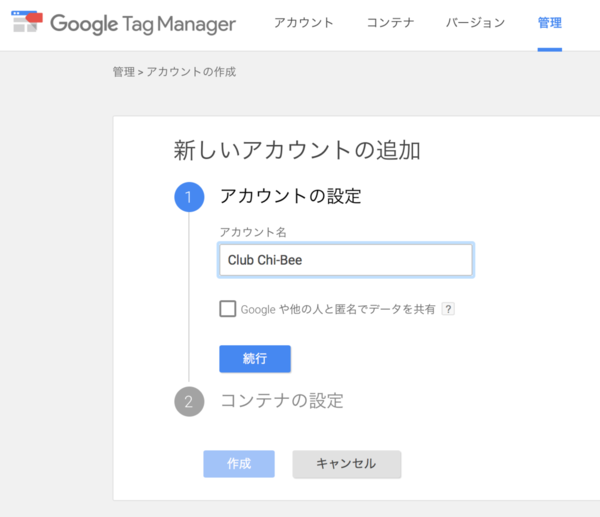
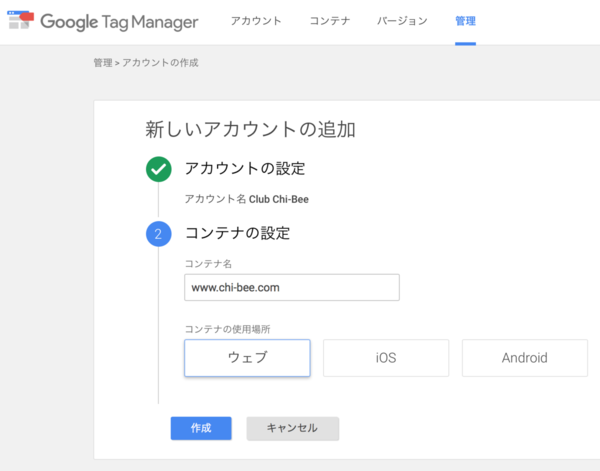
アカウントの設定、コンテナの設定の必要事項を入力してアカウントを作成します。

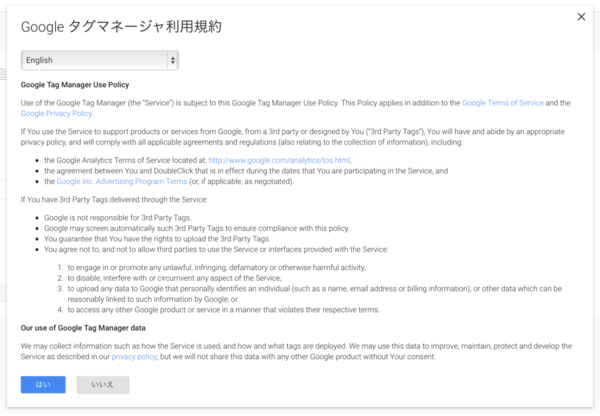
利用規約が表示されます。日本語はありません。「はい」を選択。

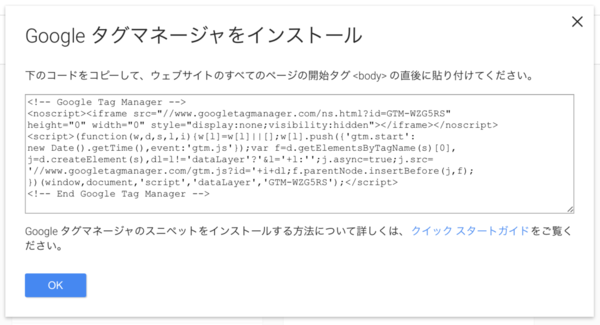
タグマネージャのコードが表示されるので、WEBサイト内の任意の場所に挿入します。

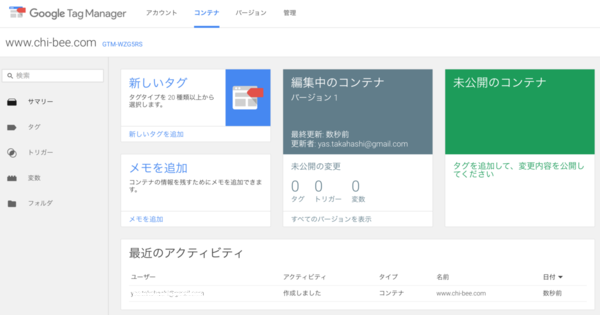
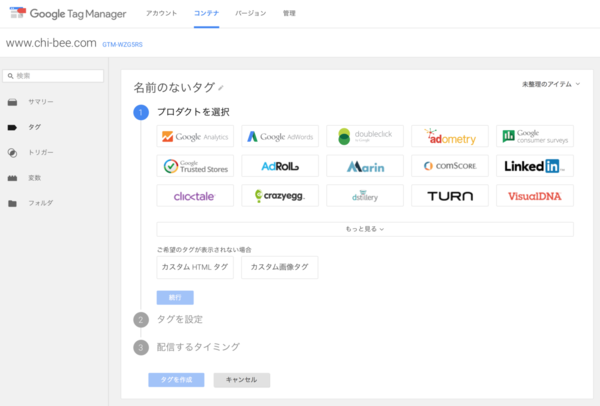
続いて「新しいタグ」というところをクリックして、タグの設定をします。

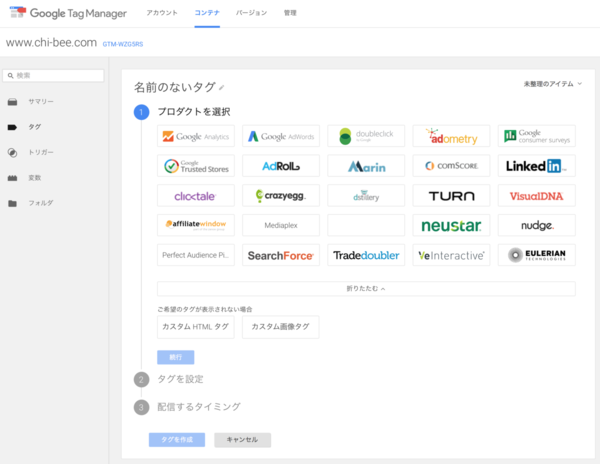
「プロダクトを選択」から挿入したいタグを選択します。

プロダクトの選択でGoogle Analyticsを選択した場合、「タグを設定」で「トラッキングID」を入力する必要があります。トラッキングIDはGoogle Analyticsにログインして「Google Analytics > アナリティクス設定 > プロパティ > トラッキングコード」と辿ると「トラッキングID」が表示されます。
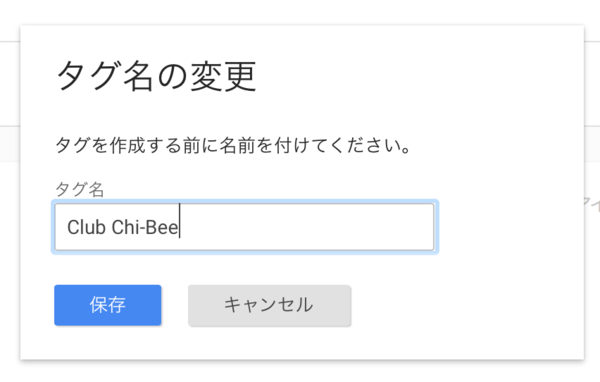
最後に「タグの作成」をクリックするとタグ名の設定フォームが表示されるので設定します。

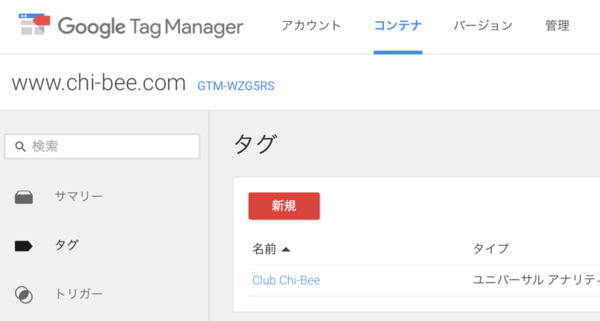
タグ一覧に作成したタグが表示されます。新しいタグを追加する場合は「新規」をクリックします。

タグマネージャーで「プロダクトを選択」にはないものを管理したい場合は「プロダクトを選択」の下にある「カスタムHTMLタグ」からタグを登録します。

必要事項を入力してタグを作成して、タグ一覧に表示されたら完了です。