ブログに使う画像の明るさや色味を修正したい時はAppleのパソコンにバンドルされているPreview/プレビューを使うことが多いです。

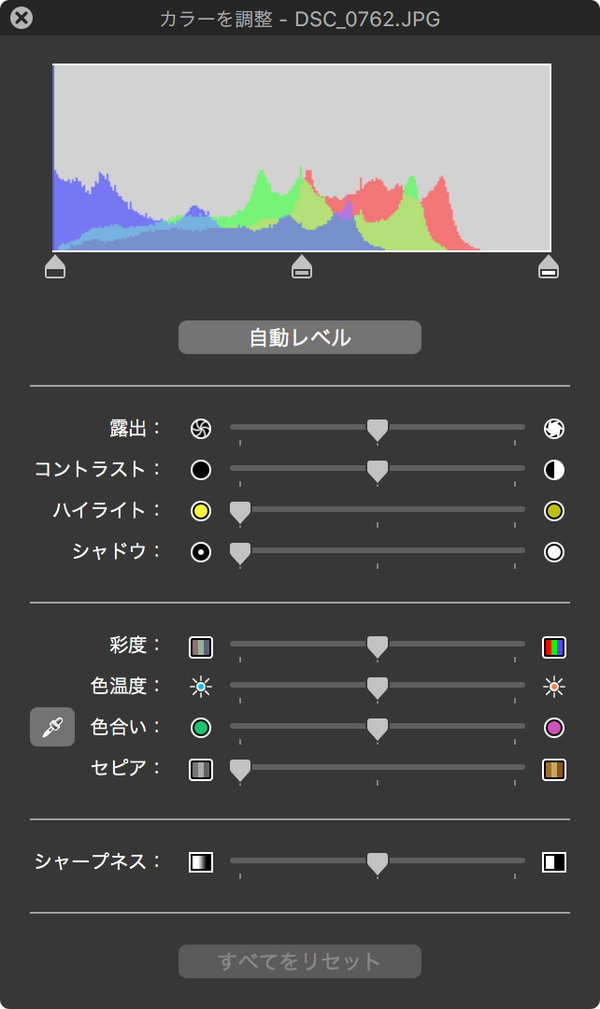
編集にはカラー調整パネルを使います。編集する前に画像は複製してオリジナルの画像には手を加えないようにしておくのがいいと思います。

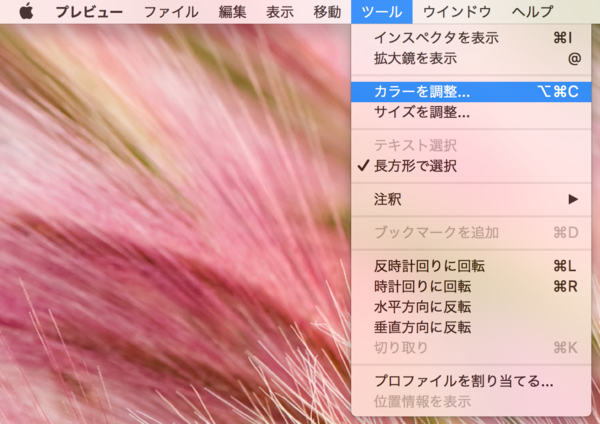
カラー調整パネルはメニューから「ツール > カラーを調整...」を選ぶか...

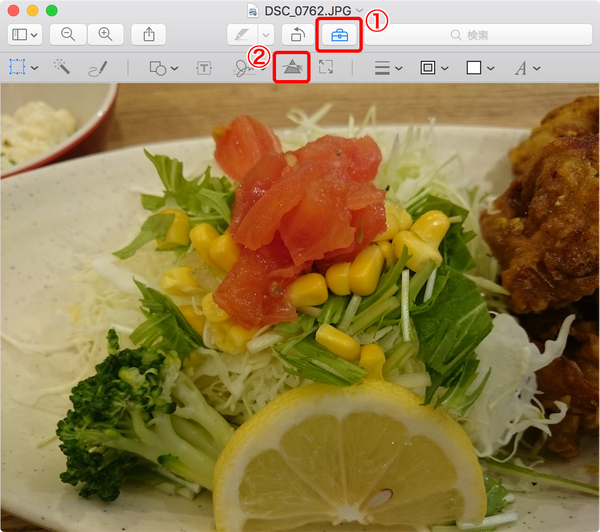
プレビューで開いた画像の上部メニューから① > ②(カラー調整アイコン)の順番でクリックすると現れます。

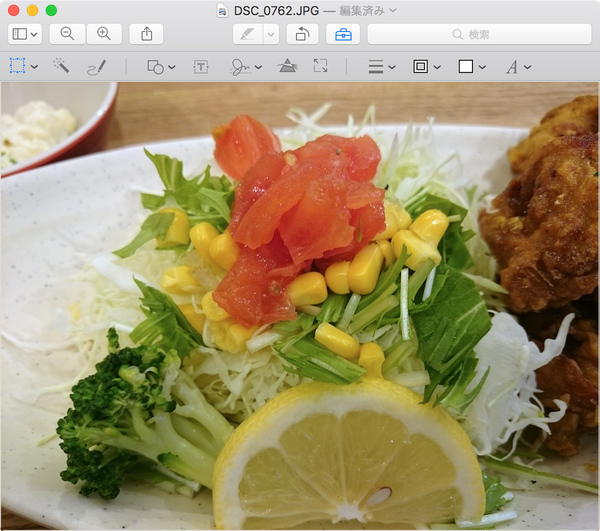
下記がサンプルの画像です。全体的に暗い画像です。

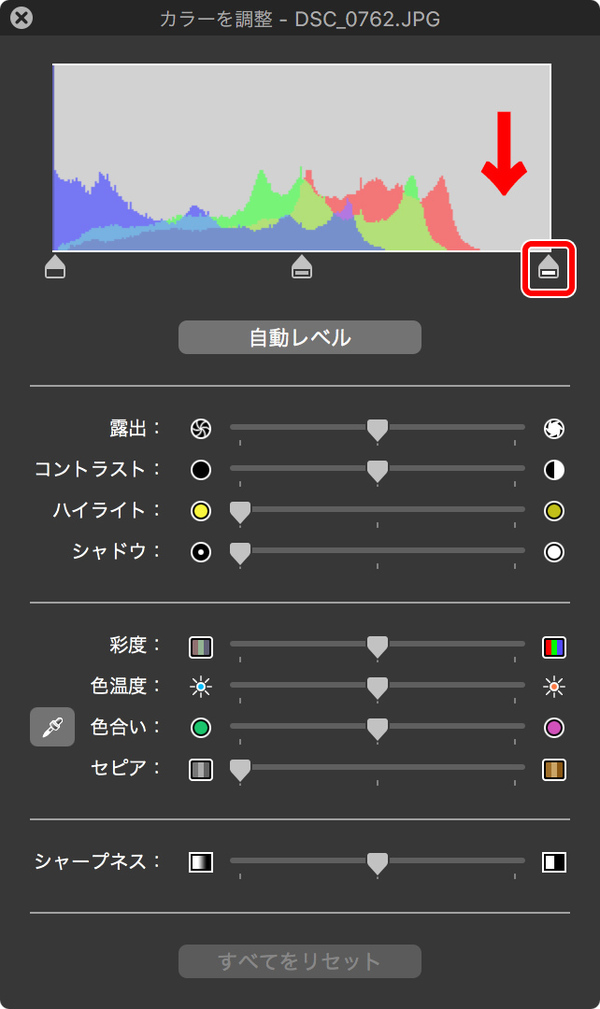
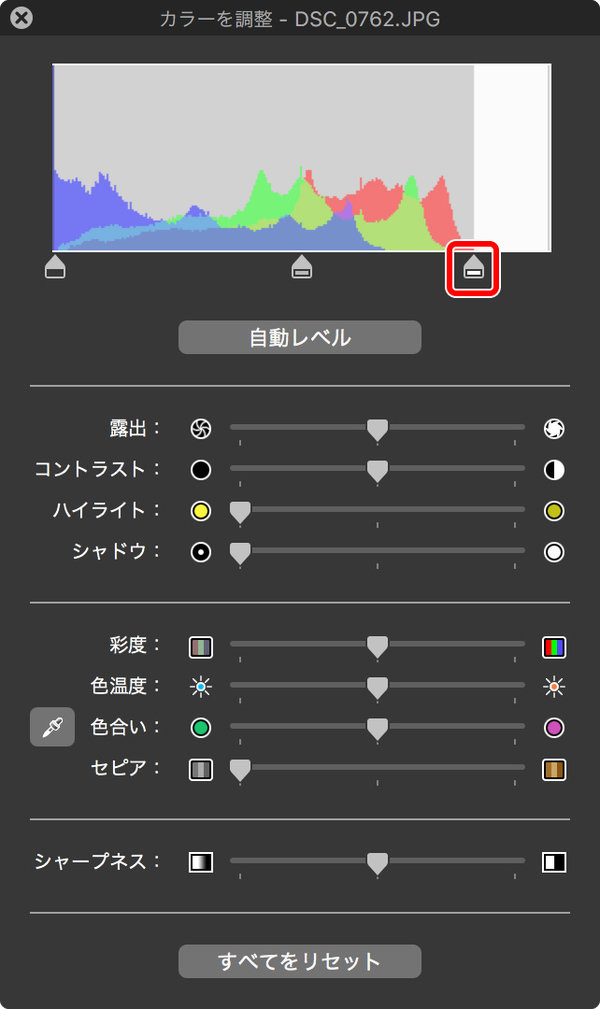
上記の画像は全体的に暗いので明るくします。カラー調整パネルのグラフのスライダを使って調整します。右端にあるスライダをグラフの山が始まるところまで移動します。

スライダを移動

画像が全体的に明るくなります。修正前と修正後の画像を比較したものが下記の画像になります。

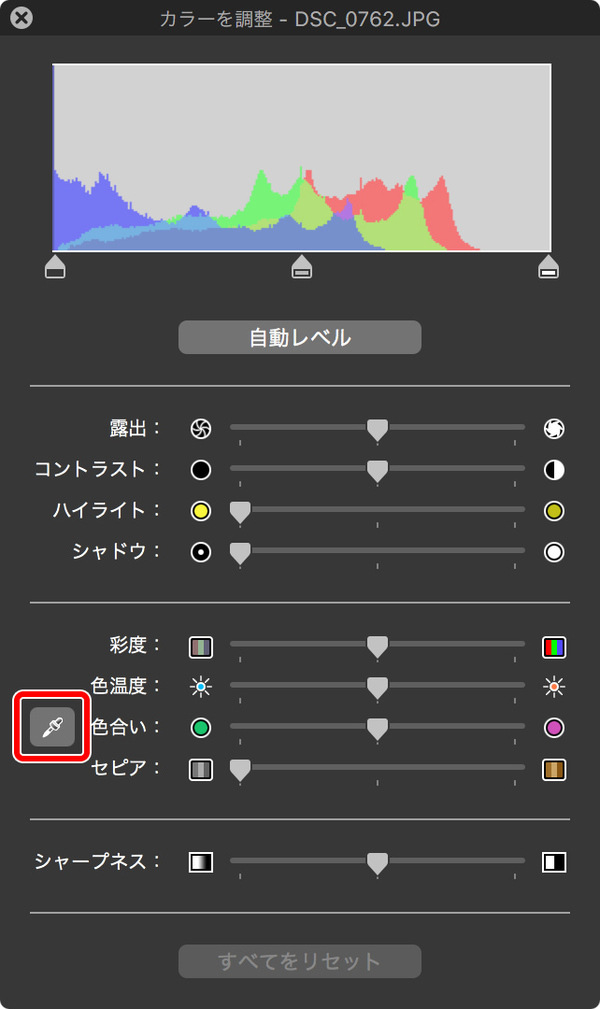
さらに店内の照明によって黄色がかっているので、調整します。カラー調整パネルのスポイトのアイコンをクリックします。

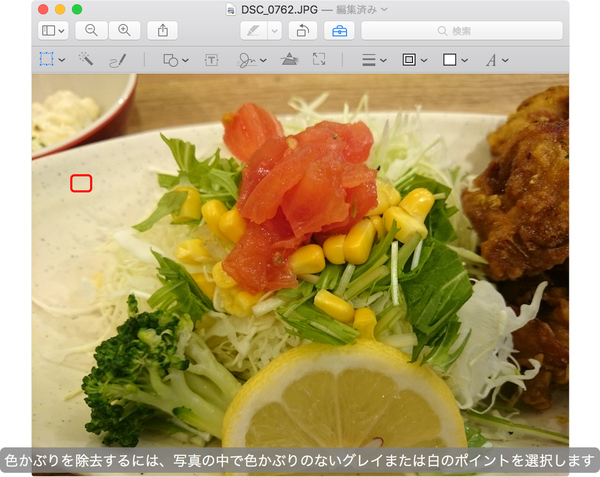
画像に「色かぶりを除去するには、写真の中で色かぶりのないグレイまたは白のポイントを選択します。」と表示されたら、本来は白く写っているべきものをクリックします。今回は黄色くなってしまっている、白いお皿の赤枠で囲ったところをクリックしました。

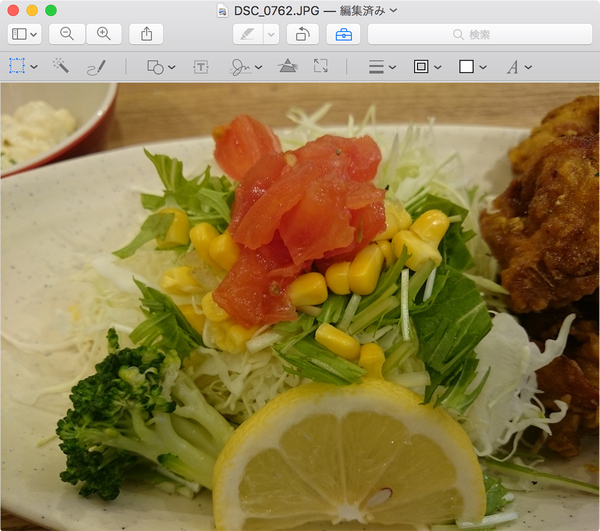
修正後の比較画像が下記になります。

最初の状態の画像

全体的に明るくした画像

白い部分を調整した画像

たいていの画像はこんな感じで修正できます。もし、最初のスライダを使って明るくする時に、元々明るい部分が明るくなりすぎて白く飛んでしまう場合は、シャドウの項目で調整すると違う結果が得られるかも...

その他、露出やシャープネスの調整も出来るので、いろいろ試してみると新しい発見があるかも。
何はともあれ、まずはファイルを複製してから修正しましょう。オリジナルのファイルがあれば、何回でもやり直せますから!