「表計算ソフトで作った表を『作成した通りに』かつ『簡単に』HTMLにしたい」時にオンラインのサービスなどを使っているが、思った通りにHTMLを吐き出してくれないなんて話があって、ちょっと気になっていたので...
その時はMTの入力画面でコピペしたらどこまでできるのかな〜と漠然と思ってましたが気になったので、簡単ですが試してみました。試したのは下記の環境です。
- 表計算ソフトはApache OpenOffice 4.1.3
- MovableType 6.1(入力フォーマット:リッチテキスト)
- TinyMCE 1.22
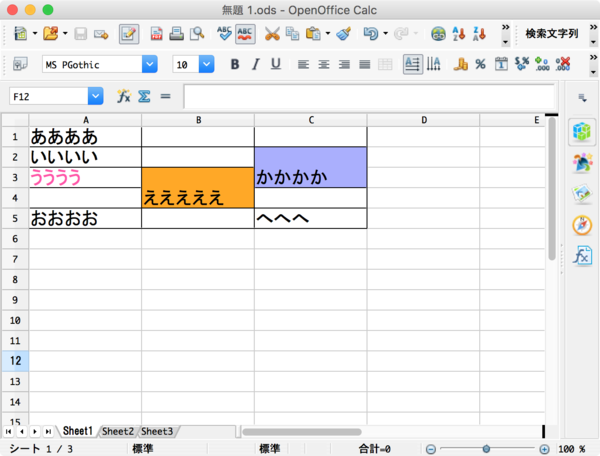
まず、OpenOfficeで下記のような表を作成しました。セルを結合しているところには背景色をつけています。枠線は外側とセルの四方全てにつけています。

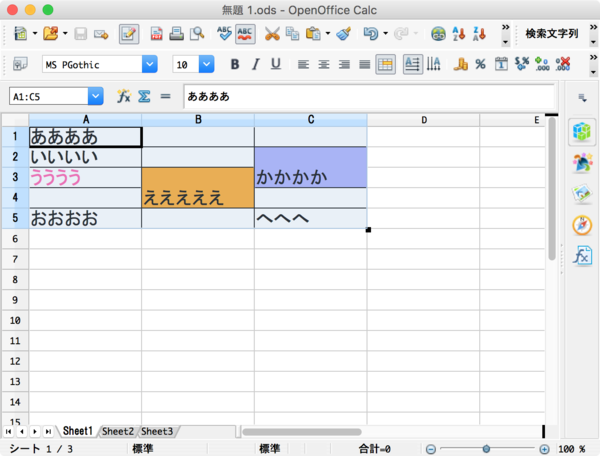
入力した部分だけを選択して「command + C」でコピーします。

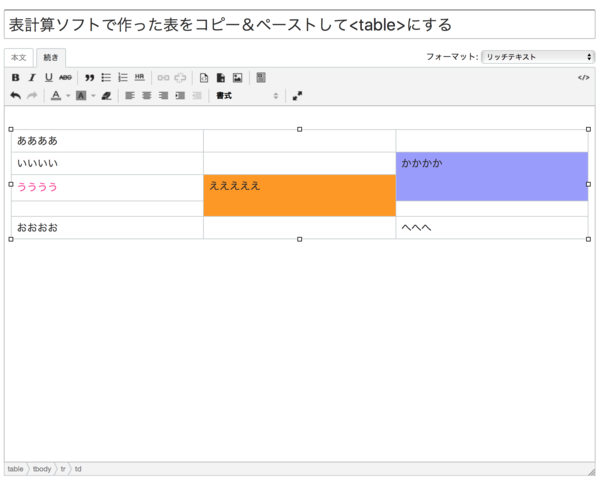
入力エリアにペーストした状態です。

コピペして実際にtable要素で表示された表が下記です。
| ああああ | ||
| いいいい | かかかか | |
| うううう | えええええ | |
| おおおお | へへへ |
枠線が再現されていないですが、表自体はきちんと生成されてます。
生成されたHTMLが下記になります。
<table frame="VOID" cellspacing="0" cols="3" rules="NONE" border="0"><colgroup><col width="131" /><col width="131" /><col width="131" /></colgroup> <tbody> <tr> <td width="131" height="24" align="LEFT">ああああ</td> <td width="131" align="LEFT"></td> <td width="131" align="LEFT"></td> </tr> <tr> <td height="24" align="LEFT">いいいい</td> <td align="LEFT"></td> <td rowspan="2" align="LEFT" bgcolor="#9999FF">かかかか</td> </tr> <tr> <td height="24" align="LEFT"><span color="#FF3399" style="color: #ff3399;">うううう</span></td> <td rowspan="2" align="LEFT" bgcolor="#FF9900">えええええ</td> </tr> <tr> <td height="24" align="LEFT"></td> <td align="LEFT"></td> </tr> <tr> <td height="24" align="LEFT">おおおお</td> <td align="LEFT"></td> <td align="LEFT">へへへ</td> </tr> </tbody> </table>
セルの幅や高さ、align属性など、必要ないものが含まれていますが、それほど手間はかからず手直しは出来そうです。
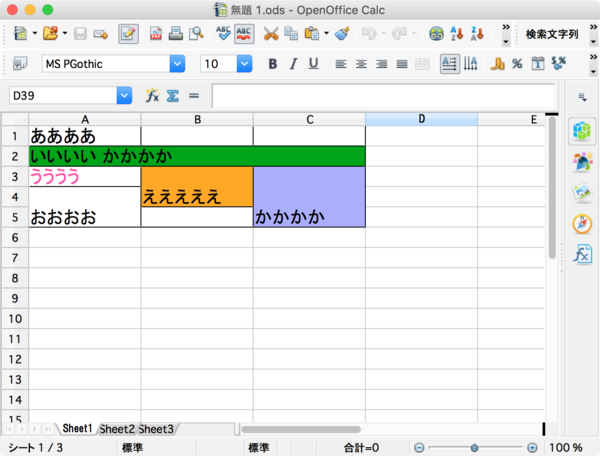
先ほどの例を作ったあと、colspan属性が含まれてなかったなと思い、もう少し複雑な表を作って試してみました。

上記の表を先ほどと同じようにコピペしたものが下記になります。
| ああああ | ||
| いいいい かかかか | ||
| うううう | えええええ | かかかか |
| おおおお | ||
ソースが下記になります。
<table frame="VOID" cellspacing="0" cols="3" rules="NONE" border="0"><colgroup><col width="131" /><col width="131" /><col width="131" /></colgroup> <tbody> <tr> <td width="131" height="24" align="LEFT">ああああ</td> <td width="131" align="LEFT"></td> <td width="131" align="LEFT"></td> </tr> <tr> <td colspan="3" height="24" align="LEFT" bgcolor="#009900">いいいい かかかか</td> </tr> <tr> <td height="24" align="LEFT"><span color="#FF3399" style="color: #ff3399;">うううう</span></td> <td rowspan="2" align="LEFT" bgcolor="#FF9900">えええええ</td> <td rowspan="3" align="LEFT" bgcolor="#9999FF">かかかか</td> </tr> <tr> <td rowspan="2" height="48" align="LEFT">おおおお</td> </tr> <tr> <td align="LEFT"></td> </tr> </tbody> </table>
ボーダーを付けると下記になります。
| ああああ | ||
| いいいい かかかか | ||
| うううう | えええええ | かかかか |
| おおおお | ||
HTMLは正しく書き出されているようですが、「えええええ」のところのレンダリングが少し元の表と違っています。
で、よく調べるとセルに十分な高さがないためにレイアウトが違っているように見えてしまっていました。「えええええ」のセルに十分な高さを与えると表計算ソフトで作成した表と見た目も同じになりました。
| ああああ | ||
| いいいい かかかか | ||
| うううう | えええええ | かかかか |
| おおおお | ||
高さを指定することで意図した表の見た目になりましたが、高さを入れて対応というのは微妙ですね。それ以前にこういうレイアウトの表があり得るのかという疑問がありますが...。
最後にtinymce.comへのリンクをTinyMCEで作るという...