
やっと重い腰を上げてサイトdrivemenuts.comをSSL化しました。
SSL化前はブラウザのアドレスバーに警告が出ていました。

こちらのサイトは「さくらサーバー」で運用しているので、SSL証明書は「さくらサーバー」に用意されている無料の「Let's Encrypt」を使いました。
「Let's Encrypt」の設定は「さくらサーバー」のコントロールパネルから設定のリンクを数回ほどクリックするだけです。
「さくらサーバー」のコントロールパネルにログインして「ドメイン設定」の「ドメイン/SSL設定」にアクセスして、SSL証明書を発行したいドメインの「SSLの証明書」の欄の登録をクリックします。

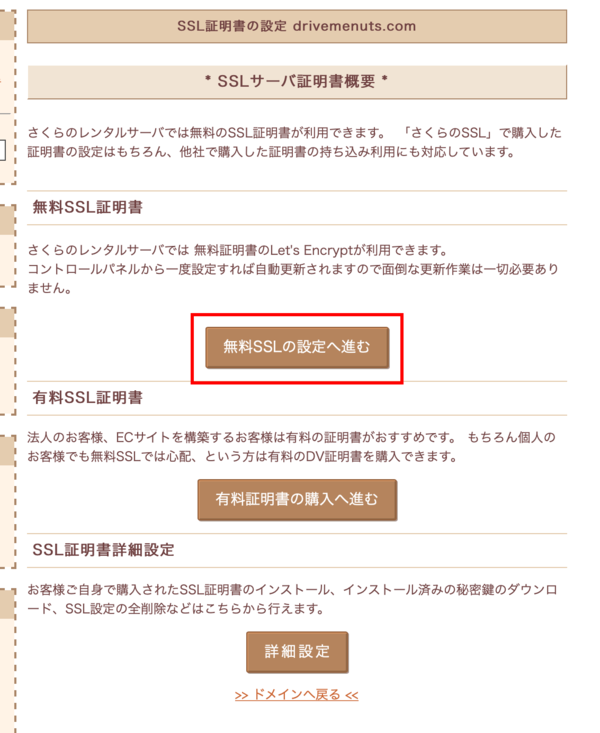
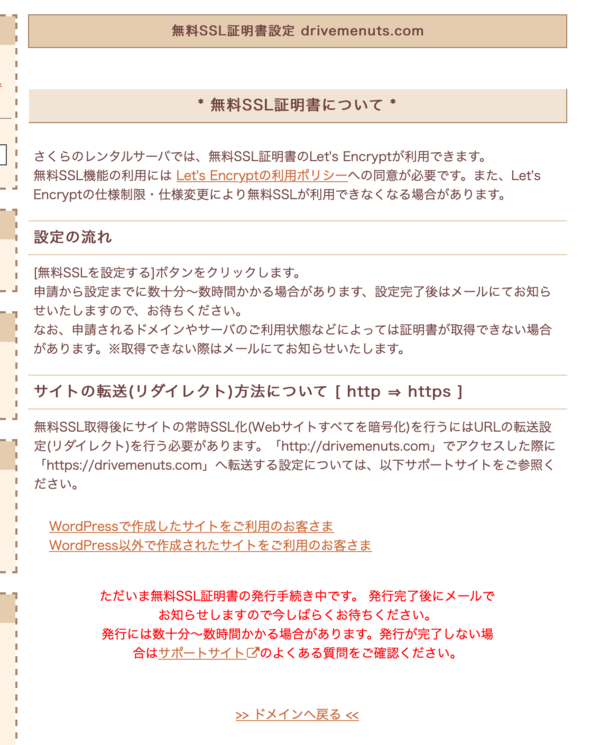
SSL証明書の設定ページの「無料SSLの設定へ進む」をクリックします。

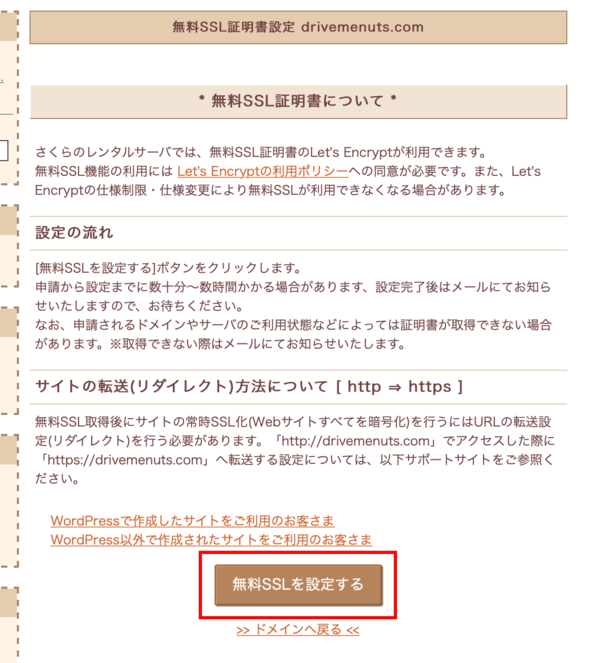
「無料SSLを設定する」をクリックします。

「SSL証明書の発行手続き中」の説明が表示されたら、発行手続きは完了です。

しばらくすると「[さくらインターネット]SSLサーバ証明書発行のお知らせ」と言う、証明書が発行された旨の連絡のメールが届きます。時間は計っていませんでしたが1時間以内には発行されたと思います。
続いてMovableTypeの編集です。設定やテンプレート、記事内にあるhttp://の部分をhttps://に修正します。修正にあたっては主に一括変換を使って修正してしまいます。
まずはブログを運営しているMovable Typeにログインしてメニューの「設定 > 全般」にある公開パスの「ウェブサイトURL」を「https」に変更します。
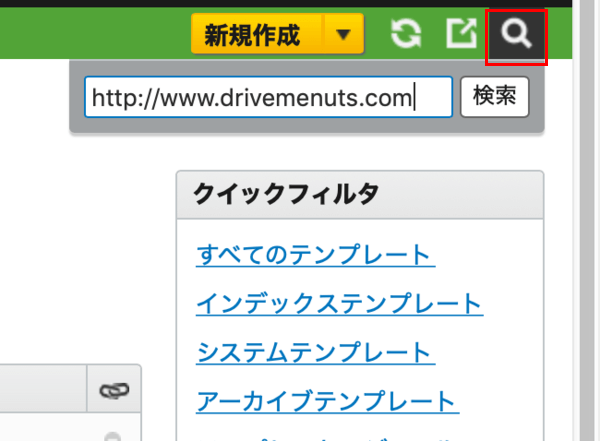
続いてテンプレート内にある「http://www.drivemenuts.com」を「https://www.drivemenuts.com」に一括変換します。管理画面の右上にある虫眼鏡をクリックして「http://www.drivemenuts.com」を検索します。

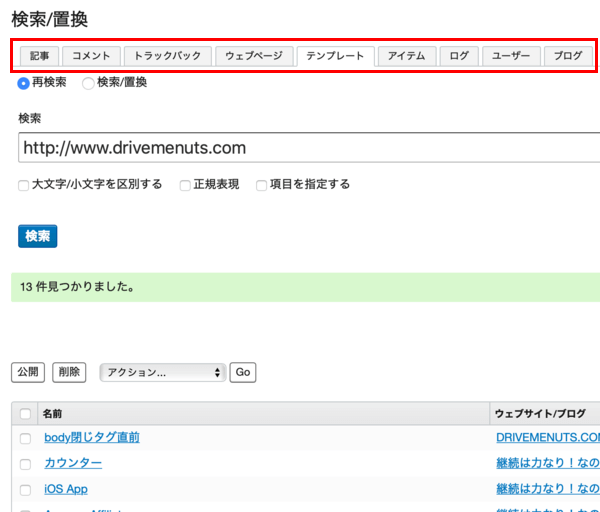
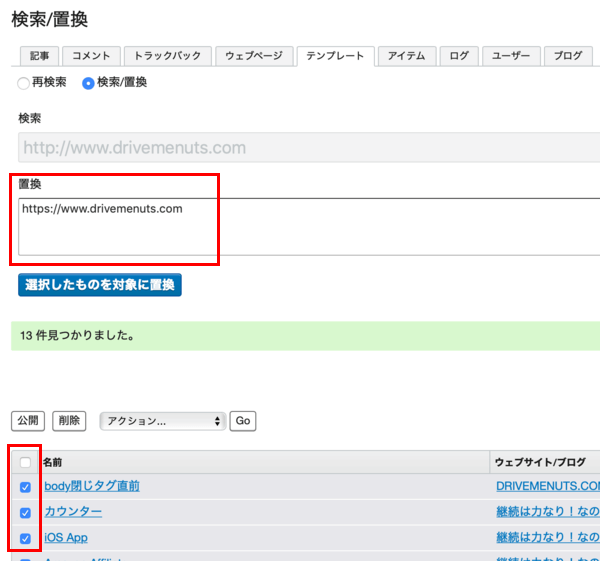
検索結果が表示されたらタブがテンプレートになっているか確認します。テンプレートになっていなかったら、テンプレートのタブをクリックします。
「http://www.drivemenuts.com」の記述があるテンプレートの一覧が表示されます。

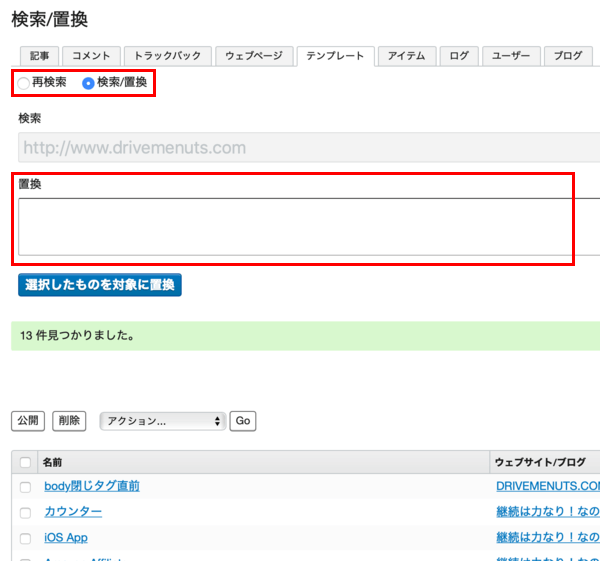
タブの下にあるラジオボタンの項目が「再検索」になっているので「検索/置換」を選択します。
置き換えたいテキストを入力する「置換」と言う欄が現れます。

「置換」に置き換えたい「https://www.drivemenuts.com」を入力して、置き換えを実行したいテンプレートにチェックをして「選択したものを対象に置換」ボタンをクリックします。

これでテンプレート内の「http://www.drivemenuts.com」は「https://www.drivemenuts.com」に置き換えられました。
記事内のアイテム画像のパスなども同様に「http://www.drivemenuts.com」を「https://www.drivemenuts.com」に一括変換します。MT内にあるものは基本的に一括変換でOKです。
ただし、コメントについては、コメント投稿時に記入された「ウェブサイトURL」は手動で「http://www.drivemenuts.com」から「https://www.drivemenuts.com」に変換しました。
ここは一括では変換できないのかな?出来ないとしてもリンクになるだけだから、後述の.htaccessでのリダイレクトを設定してしまうので問題ありませんが...。
そしてWebSiteのインデックステンプレートに.htaccessを作成して「http://」でアクセスされた場合に「https://」にリダイレクトするように設定。
最後に「再構築」です。これで完了です。
ブログが1つならSSL証明書の発行にかかる時間と再構築の時間を除けば30分くらい?で変換は完了ですかね。そんなにかかってないかな?きちんと変換が完了しているのかは、これからチェックですが...。