MovableType.netに、また新機能が追加されました。その新機能「関連記事・ウェブページ機能」がをHONDA-BEAT.JPに導入してみました。

「関連記事・ウェブページ機能」を使えるようにすには、設定が必要になります。

まずは「対象範囲にするウェブサイトやブログ」と「対象範囲にするシステムオブジェクト(ブログ記事かウェブページ、もしくは両方)」を設定します。
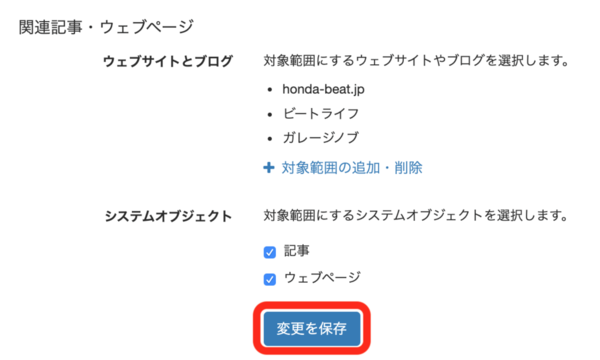
- ウェブサイト、もしくはブログ管理画面トップページから「設定 > 投稿」と進み投稿設定のページを開き、そのページの下方にある「関連記事・ウェブページ」という項目で設定を行います。

- 「対象範囲の追加・削除」で対象にするウェブサイトとブログを選択します。

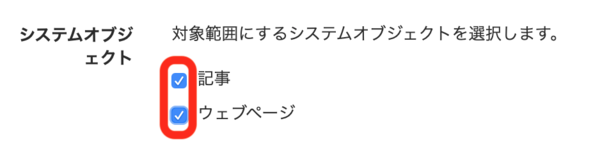
- 対象とする「システムオブジェクト」を選択します。

- 「変更を保存」で設定を保存して設定は完了です。

続いて、記事に関連記事・ウェブページを表示するようにテンプレートを変更します。
今回はブログ記事とウェブページをひとつのブロックでリスト表示するようにしているので、関連ページを表示したいところに下記を追加しました。
<mt:SetVarBlock name="relatedpage">
<mt:RelatedEntries><mt:EntryTitle></mt:RelatedEntries>
<mt:RelatedPages><mt:PageTitle></mt:RelatedPages>
</mt:SetVarBlock>
<mt:If name="relatedpage">
<div class="related_page_wrapper related_link">
<h3 class="tl_corner">関連ページ</h3>
<ul class="related_link_list no-marker">
<mt:RelatedEntries>
<li><a href="<mt:EntryPermalink>"><i class="fa fa-link"></i><span class="publish_date">[<mt:EntryDate format="%Y,%m,%d">]</span><mt:EntryTitle></a></li>
</mt:RelatedEntries>
<mt:RelatedPages>
<li><a href="<mt:EntryPermalink>"><i class="fa fa-link"></i><span class="publish_date">[<mt:PageDate format="%Y,%m,%d">]</span><mt:EntryTitle></a></li>
</mt:RelatedPages>
</ul>
</div>
</mt:If>
関連記事・ウェブページを表示するMTタグは下記になります。
ここまでできたら、あとは実際にブログ記事に関連記事を紐づけていきます。
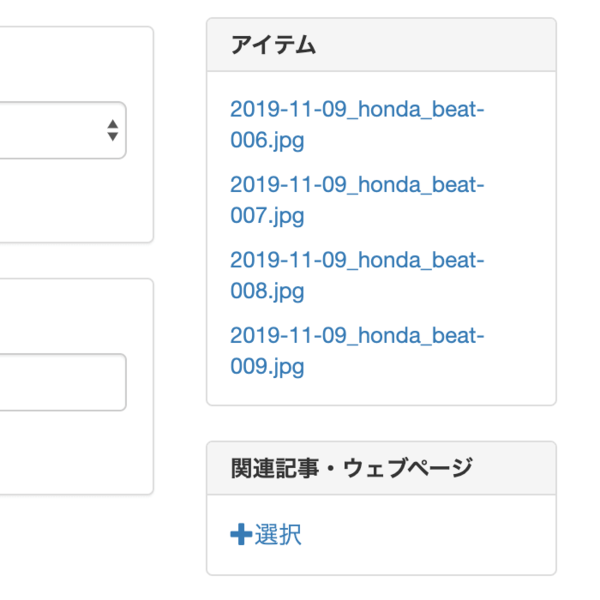
- 関連ページのリンクを設置したいブログ記事を開くと、アイテム一覧の下に「関連記事・ウェブページ」という項目があります。

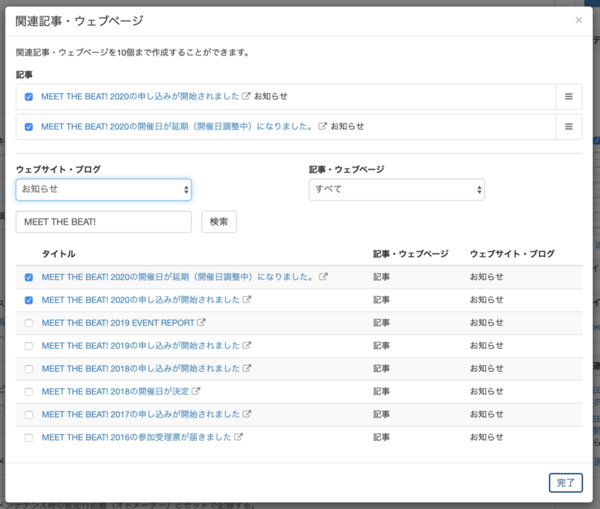
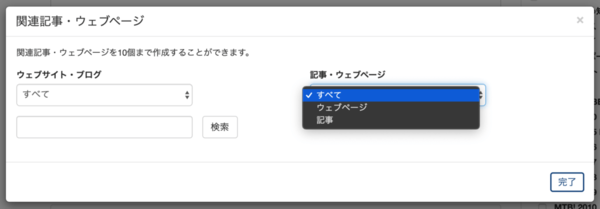
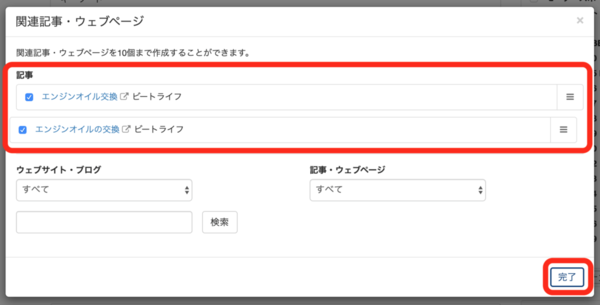
- 「+選択」のリンクをクリックするとモーダル・ウィンドウが開くので「ウェブサイト・ブログ」と「記事・ウェブページ」のドロップダウンで検索対象を選択し、検索文字を入力して検索します。



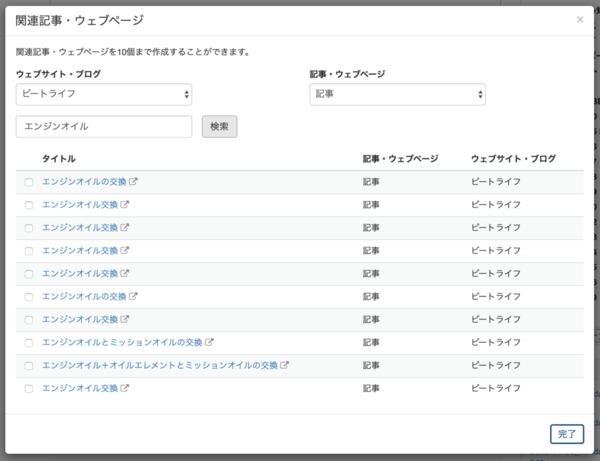
- 検索結果が表示されます。ちなみに検索対象は記事、ウェブページのタイトルのようです。また、検索結果は対象の記事・ウェブページから最新の10件が表示される様です。

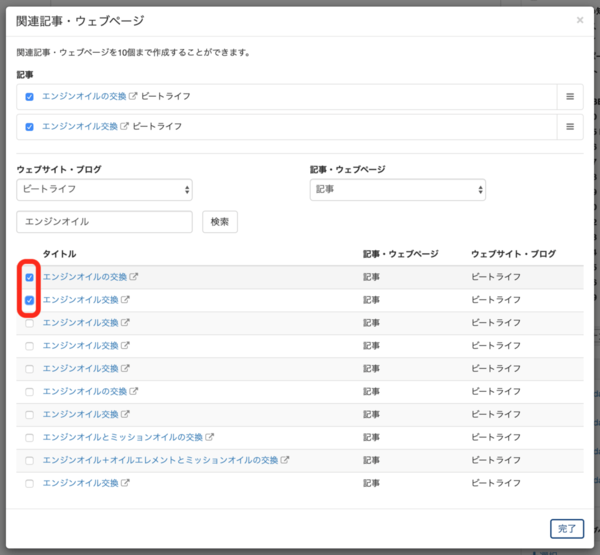
- 関連ページとしてリンクをしたいページのチェックボックスにチェックをします。

- 関連ページの表示順はモーダル・ウィンドウ内でドラッグして変えられます。最後に完了をクリックします。

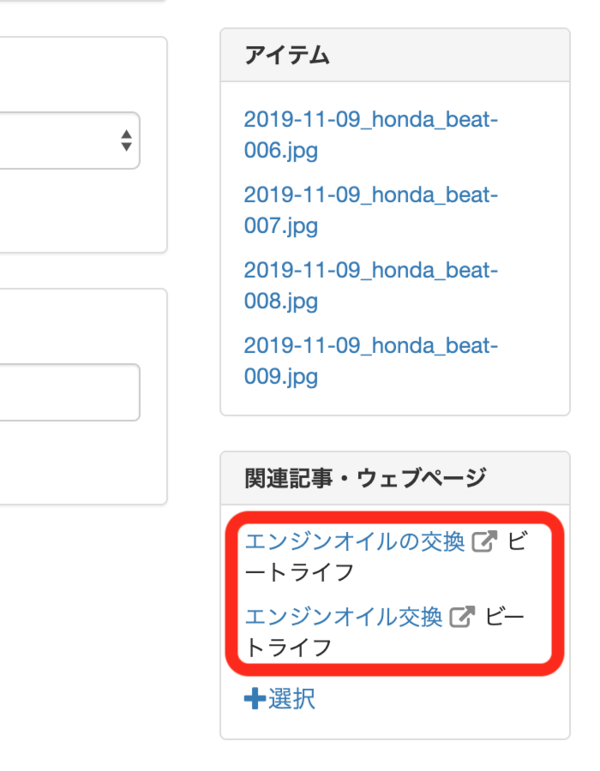
- 「関連記事・ウェブページ」の欄に選択したページが一覧として表示されます。ページの追加・削除は「+選択」リンクから行えます。

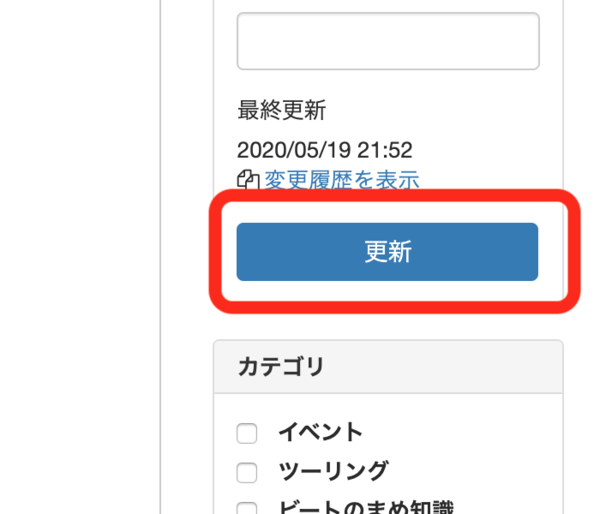
- 「関連記事・ウェブページ」の追加が完了したら、忘れずに記事の更新をしましょう。更新(保存)をしないと紐付けした記事のリストは保存されません。

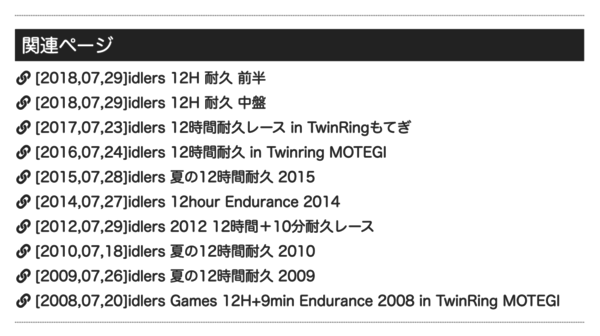
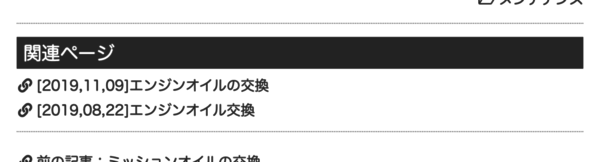
- 関連ページを追加したページにアクセスすると、関連ページの一覧が追加されています。

「関連記事・ウェブページ」を設定すると、設定したページだけではなく、設定されたページもテンプレートに修正をして「MTRelatedEntries」「MTRelatedPages」の記述があると相互リンクの様に「関連記事・ウェブページ」としてリンクが作成されます。

作業は以上です。
「MTRelatedEntries」「MTRelatedPages」を使った「関連記事・ウェブページ機能」ではリンクが10件まで設定できますが、リンクの並び順はリンクを設定するモーダル・ウィンドウでの並び順になります。
個人的には「sort_oder」モディファイアが使えたらよかったかなと思ってます。特にブログ記事なら時系列に並べられると便利かなと。10件の並べ替えが面倒と言うわけではないです。決して...。