
Movable Typeでウェブサイトを構築! Part 1をMovableType.netでもできるようにしようと、テンプレートを移植したのですが、ソフトウェア版のMovableTypeとMovableType.netでは使えるMTタグに違いがあるため、コピー&ペーストしただけではうまく行かない部分があり、その修正で戸惑ったのでメモとして残してます。
ソフトウェア版Movable Type(以下MT)でも、MovableType.netでも、親サイト(ウェブサイト)にあるウェブページへのリンクを子サイト(ブログ)で表示させる場面があると思います。
例えばコーポレートサイトなどでウェブサイトに会社概要などのウェブページがあって、グローバルナビゲーションでウェブサイトのウェブページへのリンクを表示する場合、ブログでも同様に表示する場合があると思います。
そのような時はマルチブログ機能を使うと思いますが、MTとMovableType.netでテンプレートの書き方を変える必要があります。
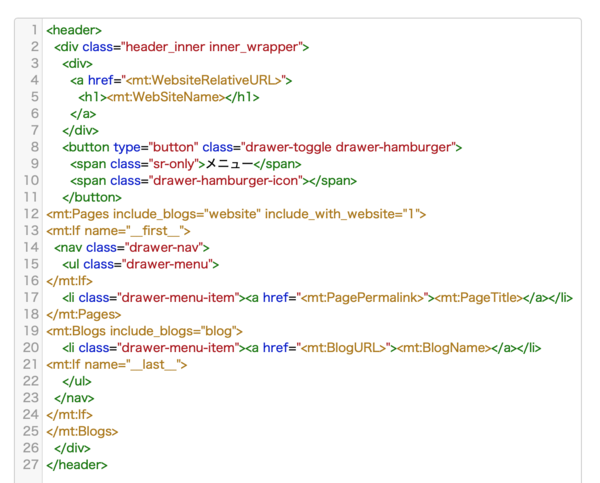
配下のブログでもグローバルナビゲーションはウェブページと同じものを表示させるという場合、ソフトウェア版のMTの場合、ウェブサイトとブログに共通で使うテンプレートとして下記のようなものが考えられます。
//ウェブサイトのウェブページ名を表示する場合
<mt:Pages include_blogs="親サイト(ウェブサイト)のブログID">
<mt:PageTitle>
</mt:Pages>
一方、MovableType.netで上記のテンプレートをそのまま使おうとするとエラーになってしまいます。
MovableType.netでは下記のように修正する必要があります。
//ウェブサイトのウェブページ名を表示する場合
<mt:Pages include_blogs="ウェブサイトのブログID" include_with_website="1">
<mt:PageTitle>
</mt:Pages>
上記の「ウェブサイトのブログID」はソフトウェア版の「WebsiteID=BlogID」に相当するものですが、MovableType.netの場合は「WebsiteID」と「BlogID」がそれぞれ別々になります。「WebsiteID」ではエラーになってしまいます。「BlogID」を使用しなければなりません。そして「include_with_website="1"」を併記する必要があります。
また、MovableType.netではウェブサイトとブログに固有の「識別子」を付けられますが、この識別子をBlogIDの代わりに使用してもウェブサイトまたはブログを指定できます。
識別子を使う時もウェブサイトを指定する場合は「include_with_website="1"」を併記する必要があります。
P.S.「include_blogs」にはall、children、siblingsと言ったものが使えます。この辺については、今までなんとなく使ってる感があるので、もうちょっとしっかり理解しないとと言った感じです。