MovableType.net フォームのデザインをするCSSは基本設定のカスタムCSSに設定しますが、これをテンプレートで管理できるようにします。
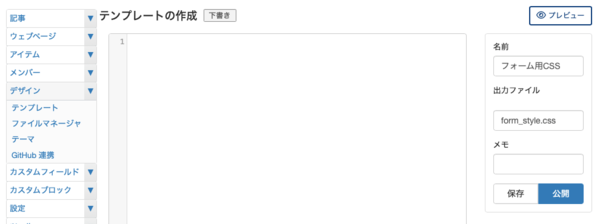
インデックステンプレートにフォーム用のCSSを作成します

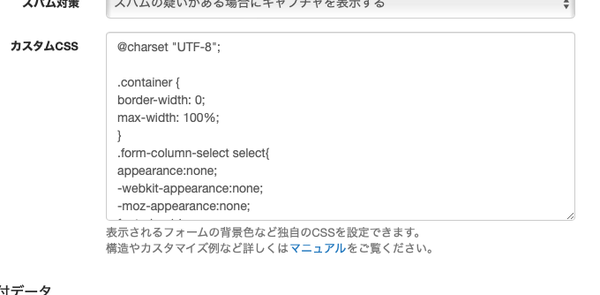
フォームの基本設定のカスタムCSSの記述内容を全てコピーします

コピーしたCSSを作成したフォーム用のCSSにペースト、保存します

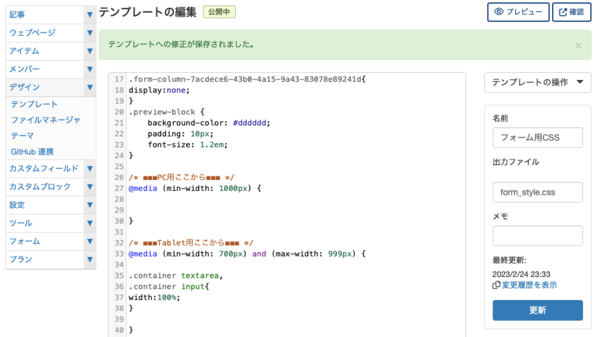
右上の「確認」ボタンでCSSページを表示してURLをコピーします
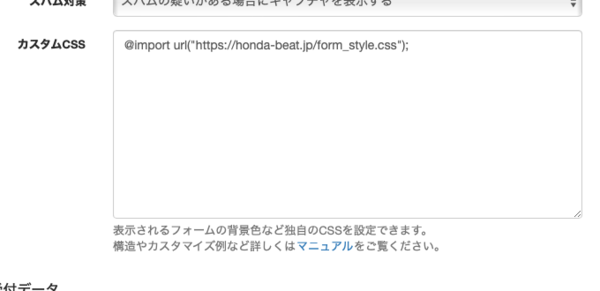
フォームの基本設定のカスタムCSSの内容を削除して、下記の記述に変更してインデックステンプレートに作成したCSSファイルを読み込むようにし保存します
@import url("https://honda-beat.jp/form_style.css");
フォームのデザインを変更したい場合は、フォーム用CSSテンプレートを編集します。
例えばフォームの「必須」アイコンのデザインを変えたい場合は、テンプレートに下記のスタイルを追加し保存します。
.form-column{
margin-bottom:25px;
}
.badge-required{
padding:3px;
color:#ffffff;
background-color:#d44950;
border-radius:3px;
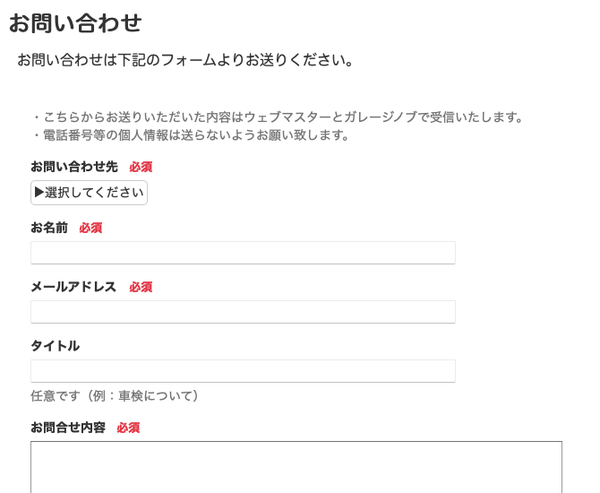
}【変更前】
【変更後】