この記事は「Movable Type Advent Calendar 2023」20日目の記事です。
去年も MovableType.net ネタでしたが、今年も MovableType.net ネタです。
先日、MovableType.net に新機能が追加されましたねぇ〜。他人事のように言ってますが、実は実話なのですが、今は中の人です。
先日のMTDDC Meetup Tokyo 2023でお会いした人には直接ご挨拶させていただきましたが、まだ、ご挨拶できていない方々、すみません。
今回のアドベントカレンダーは、そのサムネイル機能で生成されるサムネイルのデザインをちょこっと変えてみたというお話です。
サムネイルのデザインの変更は、システムテンプレートにサムネイル画像用のテンプレートを追加して、その中で行います。今回変更した元のサンプルテンプレートは サムネイル画像のデザインカスタマイズ にある標準テンプレートです。
最終的になデザインはこちらです。(デザインがイマイチというのは無しでおねがします。)

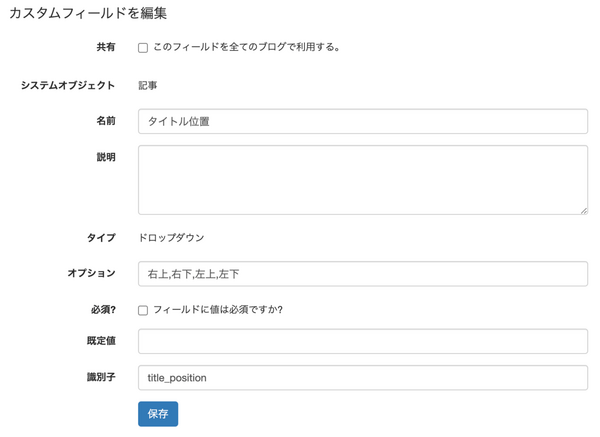
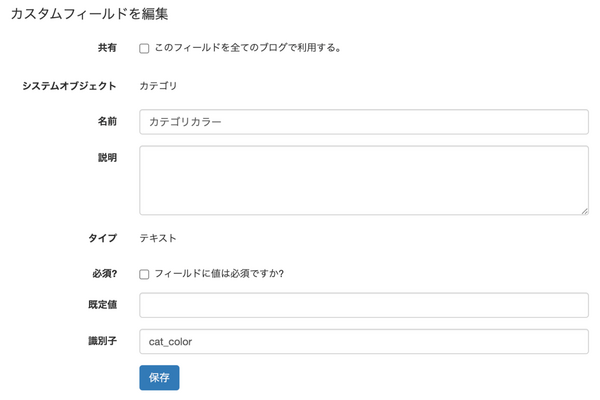
まずは準備としてカスタムフィールドを2つ作成しました。
ひとつはタイトルの位置をサムネイル画像の四隅のどこに配置するか、指定するためのもの。

もうひとつはタイトル帯の背景色を指定するもの

編集後のテンプレートは下記になります。実際に手を加えたのは、赤文字になっている部分の追加のみです。
<mt:Asset id="$thumbnail_asset_id"><$mt:SetVar name="has_asset" value="1"$></mt:Asset>
<mt:Unless name="thumbnail_text"><mt:SetVarBlock name="thumbnail_text"><p style="text-align: center; font-size: 100%;"><strong><$mt:EntryTitle encode_html="1"$></strong></p></mt:SetVarBlock></mt:Unless>
<!DOCTYPE html>
<html lang="ja" itemscope itemtype="http://schema.org/WebPage">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<link rel="preload" href="https://cdn.movabletype.net/dist/thumbnail/1.0.0/bundle.min.js" as="script" crossorigin>
<script type="module">
import * as Utils from "https://cdn.movabletype.net/dist/thumbnail/1.0.0/bundle.min.js";
<mt:If name="has_asset">
Utils.setNumberOfPages(4);
Utils.registerHandler(async () => {
const options = {
url: "<mt:Asset id="$thumbnail_asset_id"><$mt:AssetURL$><$mt:Else$><mt:If name="thumbnail_background_image_url"><$mt:Var name="thumbnail_background_image_url"$><$mt:Else$>https://cdn.movabletype.net/dist/thumbnail/background.png</mt:If></mt:Asset>",
...<$mt:Var name="thumbnail_crop" default="{}"$>,
// 追加のオプションを指定
// backgroundImageFilter: "blur(15px)", // 背景画像のぼかし
// coatingLayerColor: "rgba(90, 90, 90, 0.7)", // フィルタの色
};
await Utils.renderBackgroundImage({
container: document.querySelector("#wrap1"),
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap1"),
...options
});
await Utils.renderBackgroundImage({
container: document.querySelector("#wrap2"),
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap2"),
...options
});
await Utils.renderCoatingLayer({
container: document.querySelector("#wrap2"),
...options
});
await Utils.renderBackgroundImage({
container: document.querySelector("#wrap3"),
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap3"),
...options
});
await Utils.renderCoatingLayer({
container: document.querySelector("#wrap3"),
coatingLayerColor: "rgba(90, 90, 90, 0.8)",
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap4"),
url: "<mt:If name="thumbnail_background_image_url"><$mt:Var name="thumbnail_background_image_url"$><$mt:Else$>https://cdn.movabletype.net/dist/thumbnail/background.png</mt:If>",
});
});
<$mt:Else$>
document.querySelectorAll("#wrap1, #wrap2, #wrap3").forEach(e => e.remove());
Utils.registerHandler(async () => {
await Utils.renderForegroundImage({
container: document.querySelector("#wrap4"),
url: "<mt:If name="thumbnail_background_image_url"><$mt:Var name="thumbnail_background_image_url"$><$mt:Else$>https://cdn.movabletype.net/dist/thumbnail/background.png</mt:If>",
});
});
</mt:If>
</script>
<style type="text/css">
html {
font-family: Roboto, "Noto Sans JP", sans-serif;
font-size: 50px;
font-weight: bold;
}
body { margin: 0; padding: 0 }
.wrap {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 1200px;
height: 630px;
background: #fff;
}
.clear { filter: none; }
.bg {
display: flex;
flex-direction: column;
width: 60%;
padding: 5%;
position: relative;
color: #fff;
}
.bg--white {
color: #000;
background: rgba(255, 255, 255, 0.8);
}
.bg--border {
border: 4px solid #fff;
}
.bg--transparent {
color: #000;
background: none;
}
/*追加したスタイル*/
<MTEntryPrimaryCategory><mt:CustomFieldValue identifier="cat_color" setvar="cat_color"></MTEntryPrimaryCategory>
<mt:CustomFieldValue identifier="title_position" setvar="title_position">
.title{
position:relative;
}
.title p{
position:absolute;
display:inline-block !important;
box-sizing:border-box;
<mt:If name="title_position" eq="右上">
top:5px;right:0;text-align:right !important;border-top-left-radius:100px;border-bottom-left-radius:100px;
<mt:ElseIf name="title_position" eq="右下">
bottom:5px;right:0;text-align:right !important;border-top-left-radius:100px;border-bottom-left-radius:100px;
<mt:ElseIf name="title_position" eq="左上">
top:5px;left:0;text-align:left !important;border-top-right-radius:100px;border-bottom-right-radius:100px;
<mt:ElseIf name="title_position" eq="左下">
bottom:5px;left:0;text-align:left !important;border-top-right-radius:100px;border-bottom-right-radius:100px;
</mt:If>
<mt:If name="cat_color" eq="red">
background-color:red;color:#ffffff;
<mt:ElseIf name="cat_color" eq="blue">
background-color:blue;color:#ffffff;
<mt:ElseIf name="cat_color" eq="green">
background-color:green;color:#ffffff;
<mt:ElseIf name="cat_color" eq="yellow">
background-color:yellow;color:#000000;
<mt:ElseIf name="cat_color" eq="pink">
background-color:pink;color:#000000;
</mt:If>
width:90%;
padding:3px 12px;
}
.bg {
width: 100%;
height:100%;
padding: 0;
}
.bg--white {
background: rgba(255, 255, 255, 0);
}
.bg--border {
border: 4px solid #fff;
}
.bg--transparent {
background: none;
}
</style>
</head>
<body>
<div class="wrap" id="wrap1"><div class="bg bg--white"><div class="title"><$mt:Var name="thumbnail_text"$></div></div></div>
<div class="wrap" id="wrap2"><div class="bg"><div class="title"><$mt:Var name="thumbnail_text"$></div></div></div>
<div class="wrap" id="wrap3"><div class="bg bg--border"><div class="title"><$mt:Var name="thumbnail_text"$></div></div></div>
<div class="wrap" id="wrap4"><div class="bg bg--transparent"><div class="title"><$mt:Var name="thumbnail_text"$></div></div></div>
</body>
</html>
編集というか、CSSの上書きと追加ですね。
追加部分の冒頭2行はカスタムフィールドの値を変数にしてます。
こちらはカテゴリーに追加したカスタムフィールドの値を変数に入れるようになってます。
<MTEntryPrimaryCategory><mt:CustomFieldValue identifier="cat_color" setvar="cat_color"></MTEntryPrimaryCategory>
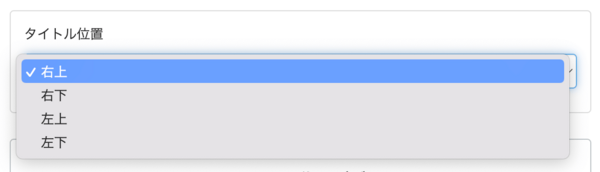
こちらはサムネイル画像の編集ウィンドウに表示される、タイトルの配置位置を決めるドロップダウンで選択されたものの値を変数にしています。
<mt:CustomFieldValue identifier="title_position" setvar="title_position">
タイトルの配置位置はサムネイル画像の編集ウィンドウ内で設定します。

下記の部分は選択された配置位置を元にタイトルの配置位置別に CSS を書き出しています。配置位置によってテキストの配置、角丸の位置もセットで設定しています。
<mt:If name="title_position" eq="右上"> top:5px;right:0;text-align:right !important;border-top-left-radius:100px;border-bottom-left-radius:100px; <mt:ElseIf name="title_position" eq="右下"> bottom:5px;right:0;text-align:right !important;border-top-left-radius:100px;border-bottom-left-radius:100px; <mt:ElseIf name="title_position" eq="左上"> top:5px;left:0;text-align:left !important;border-top-right-radius:100px;border-bottom-right-radius:100px; <mt:ElseIf name="title_position" eq="左下"> bottom:5px;left:0;text-align:left !important;border-top-right-radius:100px;border-bottom-right-radius:100px; </mt:If>
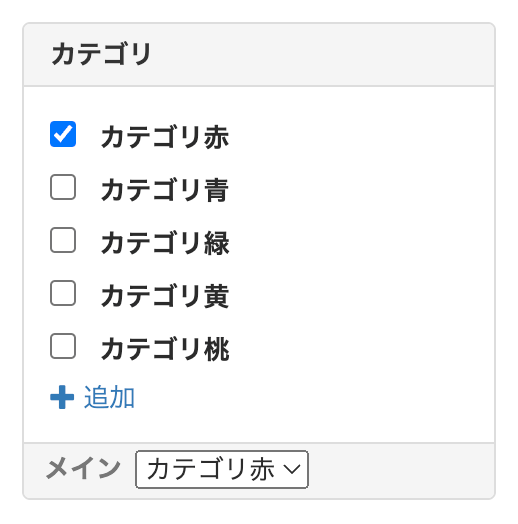
タイトルの背景色は記事のカテゴリー別に設定されるようにしてみました。選択するカテゴリによって、カテゴリに作成したカスタムフィールドに入力した値で背景色が決まるようになっています。

下記の部分は記事に設定されたカテゴリーによってタイトルの背景色別の CSS を書き出しています。背景色別の書き出しにテキストのカラーもセットにしてしまっています。
<mt:If name="cat_color" eq="red"> background-color:red;color:#ffffff; <mt:ElseIf name="cat_color" eq="blue"> background-color:blue;color:#ffffff; <mt:ElseIf name="cat_color" eq="green"> background-color:green;color:#ffffff; <mt:ElseIf name="cat_color" eq="yellow"> background-color:yellow;color:#000000; <mt:ElseIf name="cat_color" eq="pink"> background-color:pink;color:#000000; </mt:If>
カテゴリーを「カテゴリ黄」に、タイトル位置の選択肢を「左下」に変えると、下記のようになります。

タイトル位置が固定だと背景画像のいいところにタイトルがかぶってしまうとか、カテゴリーごとにメインカラーが決まっているという場合に、簡易的に調整できていいのかななんて思います。
今回のアドベントカレンダーについては、本当はこちらのブログをMovableType 8にアップデートする記事にしようかなと思っていたのですが、ちょうど直前にリリースされたのでサムネイル画像機能についてにしました。