
https://gourmetvox.comのMovableTypeを最新版のMovable Type Pro version 6.8.5にアップグレードしたのですが、そしたら新着記事にリストアップしている最新の10件に表示されるサムネイルの画像が、以前とは違うルールで選択される様になってました。

https://gourmetvox.comのMovableTypeを最新版のMovable Type Pro version 6.8.5にアップグレードしたのですが、そしたら新着記事にリストアップしている最新の10件に表示されるサムネイルの画像が、以前とは違うルールで選択される様になってました。
この記事は 「Movable Type Advent Calendar 2021」 15日目の記事です。
サーバーのスペックが低いのが要因ではありますが、GOURMET VOXに記事を投稿するとInternal Server Errorが発生することがあります。都道府県ごとにブログになっていますが、特に記事数の多い東京に影響が出ています。(記事数の少ない都道府県は大丈夫)
サーバーを変えないと解決は出来ないと思っていたのですが、エムロジックさんから「FastThumbnail」という画像のサムネイル処理を高速化するためのプラグインがあることを知り、もしかしたら効果あるかなと思いインストールしてみました。
ダウンロードはGitHubのmt-plugin-fast-thumbnailから。
インストールはダウンロードしたZIPファイルを解凍してPluginフォルダにアップロードするだけです。
インストールが完了したらmt-config.cgiに環境変数を設定することでプラグインが動作するようになります。設定は下記の1行を追加するだけですが、動作モードは0、1、2の3パターンがあります。
StrictImageCheck 1
今回は一番効果のある「2」を設定しました。
結果としては効果てき面でした。今までInternal Server Errorで再構築もままならないこともありましたが、スムーズに公開されるようになりました。(たまにInternal Server Errorになるけど...)
おまけ
プラグインのインストール先はデフォルトではpluginフォルダですが、環境変数「PluginPath」を使うことでインストール先のフォルダを変更できます。
また、この環境変数で複数のインストール先を設定することもできるので、MovableTypeに同封されているプラグインと後から追加したプラグインを分けておくことができます。
PluginPath plugins
PluginPath /path/to/added/plugins_folder
PluginPath環境変数でインストール先を分けておくことで、アップグレードの時などに後から追加したプラグインについてはフォルダーごと移動またはコピー&ペーストすれば済むので、再インストールが簡単になります。

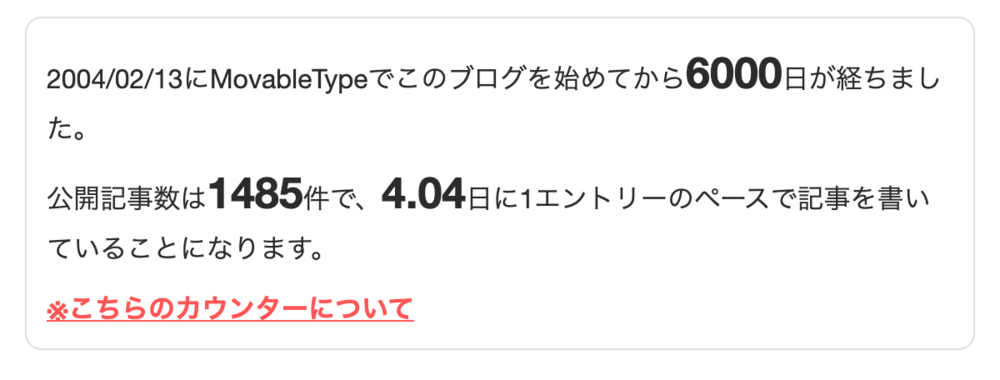
2004年2月13日にMovableType2系で始めたこのブログの運営期間が6000日になりました。
Movable Type.netの入力方法にブロックエディタ機能が追加されました。
記事とウェブページの編集フォーマットにブロックエディタを追加
今まではカスタムフィールドを除き、基本的にはフォーマットに合わせて「本文」と「続き」にテキストや画像を入力して行きましたが、追加されたブロックエディタでは入力する内容やフォーマットに合わせてブロックを追加して入力して行きます。
Movable Type.netで運営しているhonda-beat.jpの既存の記事1件をブロックエディタで書き直してみました。
最近の記事一覧があり、さらに任意のプライマリーカテゴリーに属する記事のリンク10件を一覧を表示させる。ただし、任意のプライマリーカテゴリーのリンクには、すでに最近の記事一覧に既出の記事は含めない。
こんな内容の質問を某所で見つけたので、ちょっとやってみました。
タイトルの通りなんですが、このブログをMovable Type Ver.6.1をMovable Type 7 r.4605にアップグレードしました。
Movable Type 7の正式版のリリースは2018年5月のようなので、もうすぐ2年にもなろうとしてますが、ようやくアップグレードしました。
MT6系でさえ最新バージョンはVer6.5.3なので、マイナーアップデートもしてませんでした。
今となっては当たり前のように付いているSNSへのシェアボタン。
![]()
2015年6月6日に開催されたMTDDC Meetup TOHOKU 2015参加してきました。http://mtddc2015.mt-tohoku.net
<MTEntryExcerpt>タグ、<MTPageExcerpt>タグはブログ記事やウェブページの編集ページで概要に入力した内容を表示してくれます。

Movable Typeがバージョン6.1になりData APIが強化されました。
そのData APIを使ったMovable Type WriterがGoogle Chromeの機能拡張としてリリースされました。
早速、Movable Type Writerを使ってみました。(この記事をMovable Type Writerで書いてます。)
MT WriterはGoogle Chromeで下記のURLからMT Writerと検索すると見つけられます。簡単にインストールできます。
https://chrome.google.com/webstore/category/extensions?hl=ja
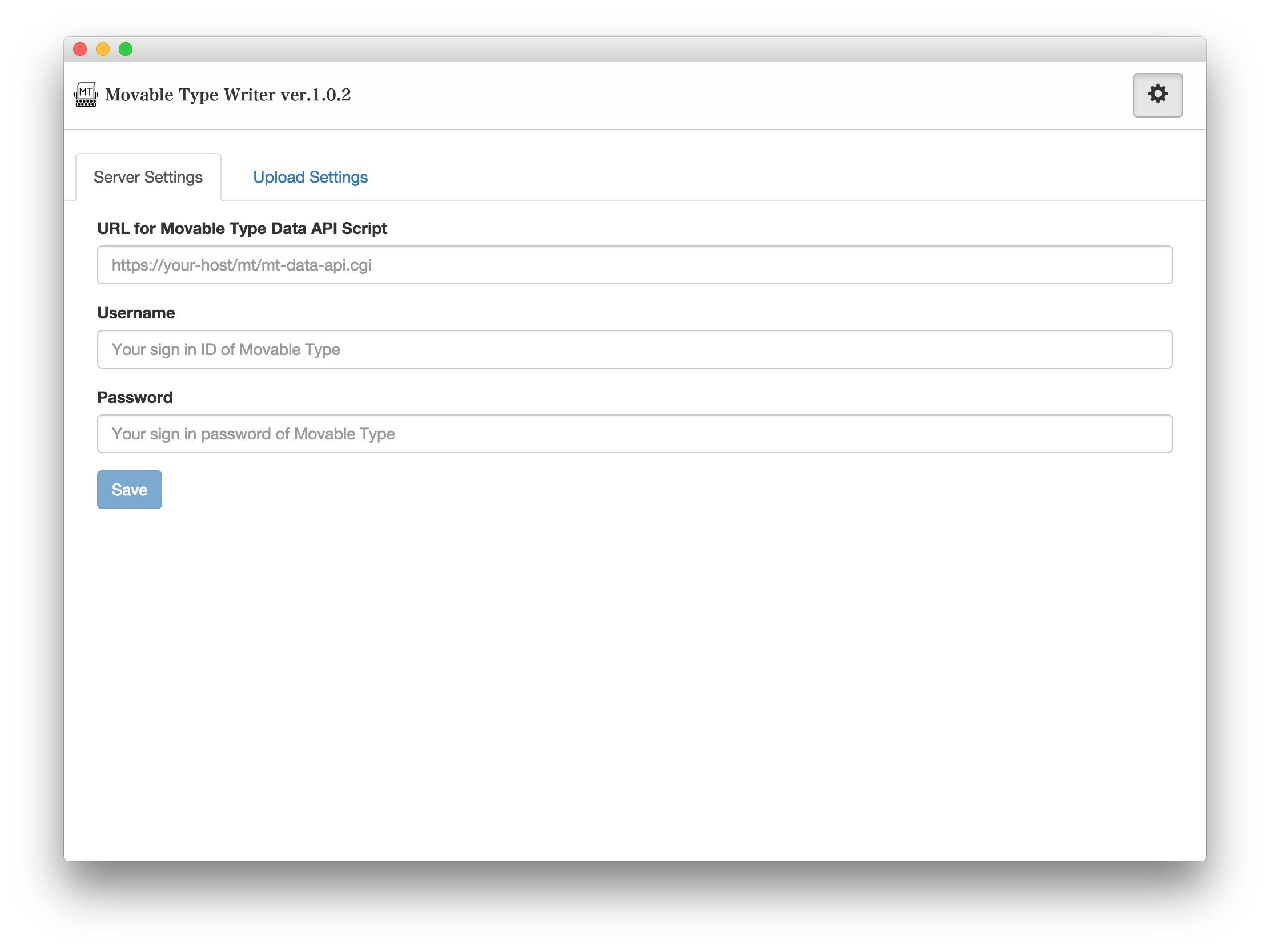
インストール後にMT Writerを起動した後は、まずは初期設定です。設定するのは以下の内容です。


「URL for Movable Type Data API Script」のところには、普段、MTにログインしているURLの最後「mt.cgi」を「mt-data-api.cgi」にしてあげればOKです。
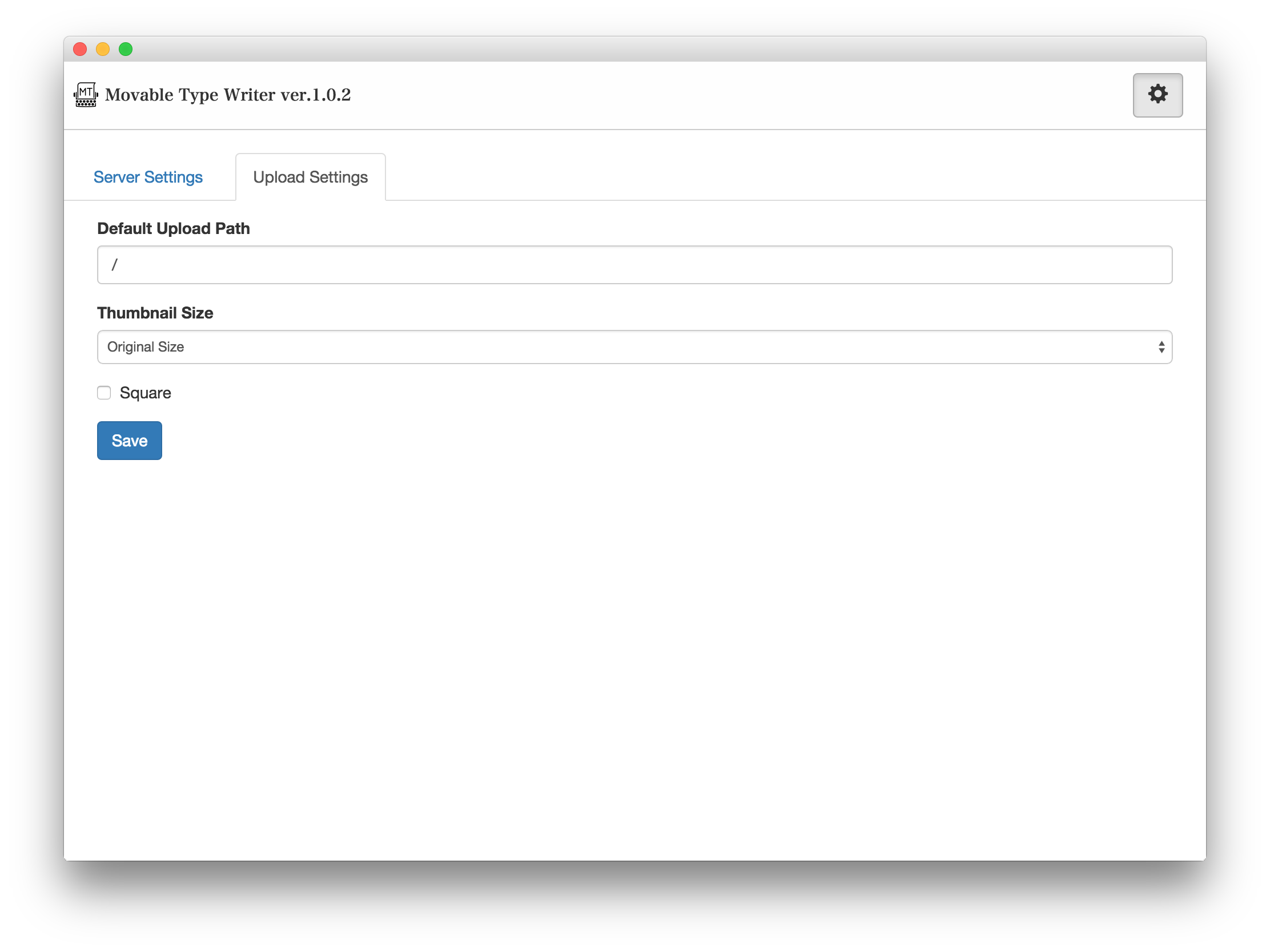
「Thumbnail Size」はブログ記事に挿入される画像のサイズ選択できます。
「Square」は読んで字のごとく、画像を正方形にしてくれます。最近、正方形が流行ってますよね。
「Upload Setting」の「Default Upload Path」はアイテムをアップロードする場所です。これはオリジナルの画像がアップロードされるところで、ブログ記事に挿入されるサムネール画像はassets_cの配下に作られる年月フォルダに保存されます。
こんな感じ↓
https://www.drivemenuts.com/blog/assets_c/2015/03/20150307173233_blogpix-thumb-480x480-1630.jpg
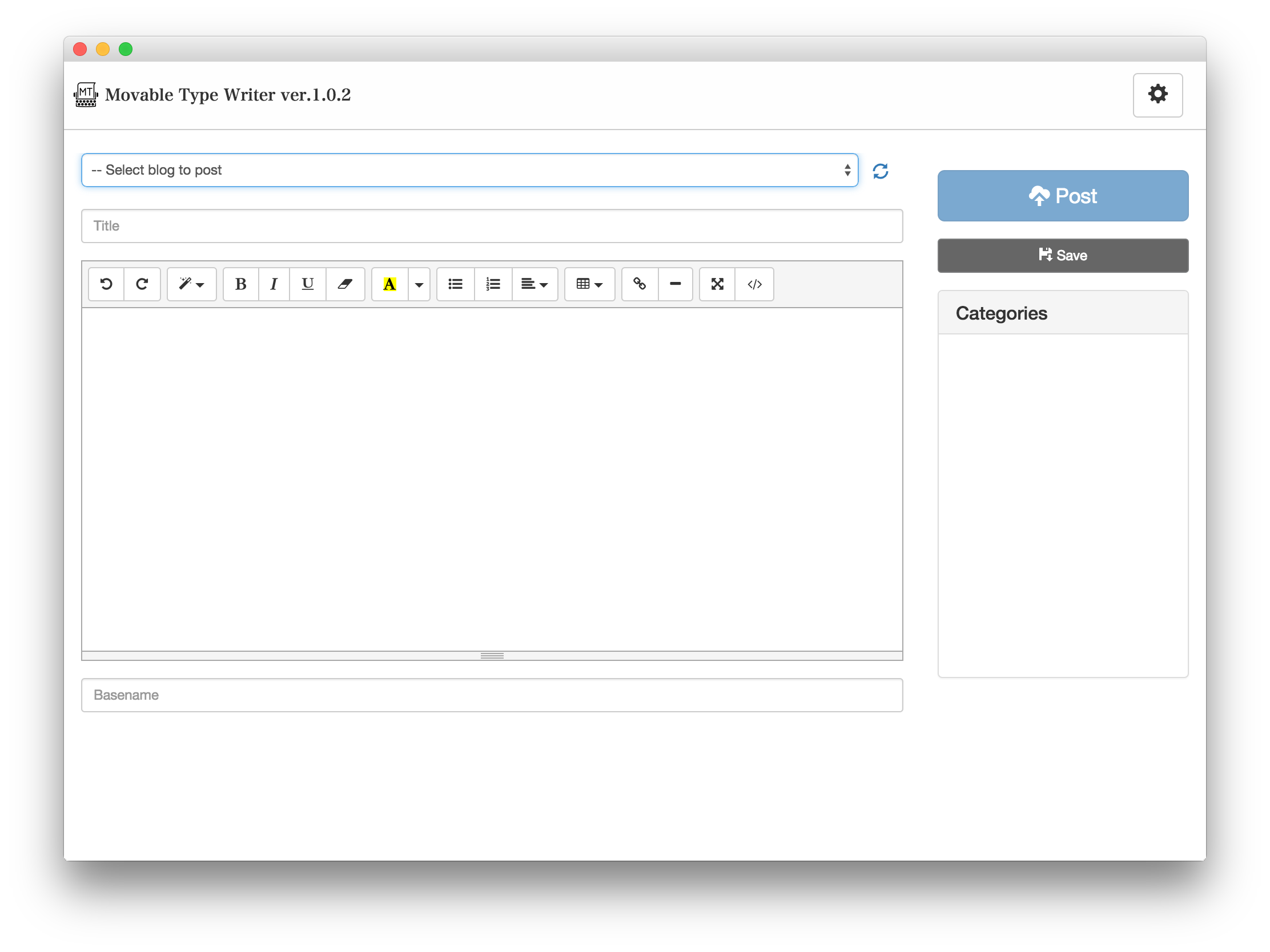
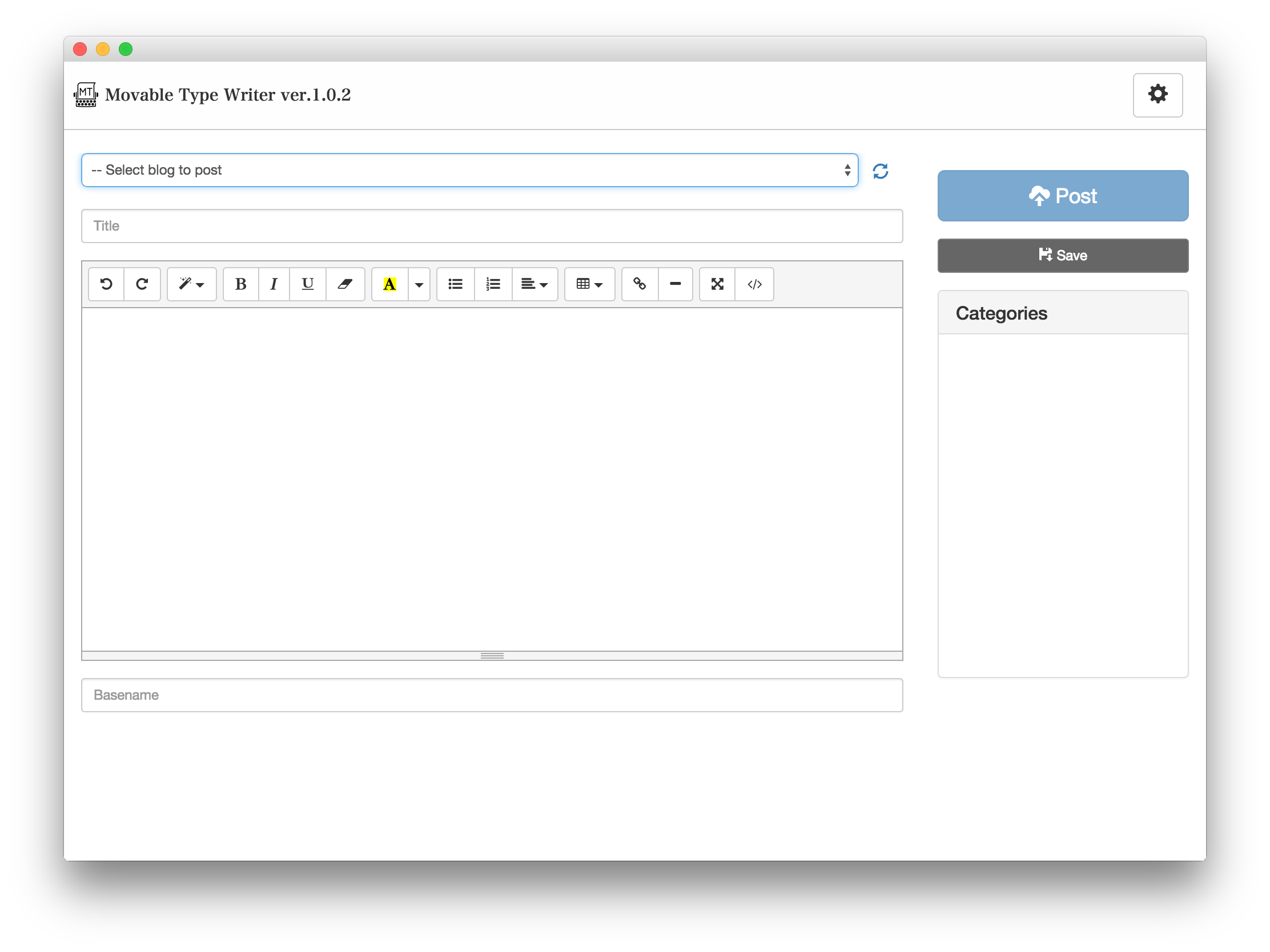
初期設定が完了したら「Select to Post Blog」から投稿したいブログを選択してあげます。同時にカテゴリーが読み込まれるので、これで投稿するための準備が完了です。

画像のアップロードはいたって簡単です。画像を挿入したいところにカーソールを持って行ってMT Writerのウィンドウに画像をドラッグ&ドロップするだけです。
画像は挿入後もリサイズができます。
リサイズしてみました。横幅を480pxから360pxに変更しました。縦横比は保たれたままリサイズされます。

ちなみに画像のファイル名はドラッグ&ドロップした日時にリネームされるので、よっぽどな光速で操作しない限り被ることはないと思います。

上の写真を「Square」でアップロードしてみました。

かなり記事を書くのが楽になります。後は定型文が使えるといいかな。あまり使わないけど...。
あと、リッチテキスト・エディタでリストを作った時、リストの項目を全て入力後、そのリストから抜け出すにはどうしたらいいのだろう?returnを2回押しても抜け出せないようなんだけど、抜け出すための操作が違うのかな?
とりあえず、MT Writerで12年目の初投稿を書いてみました。